
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В данной статье рассмотрим, как работать с множеством элементов CheckBox, отобразим с помощью них список ‘Продуктов’, научимся получать выбранные варианты, осуществлять поиск и группировку.
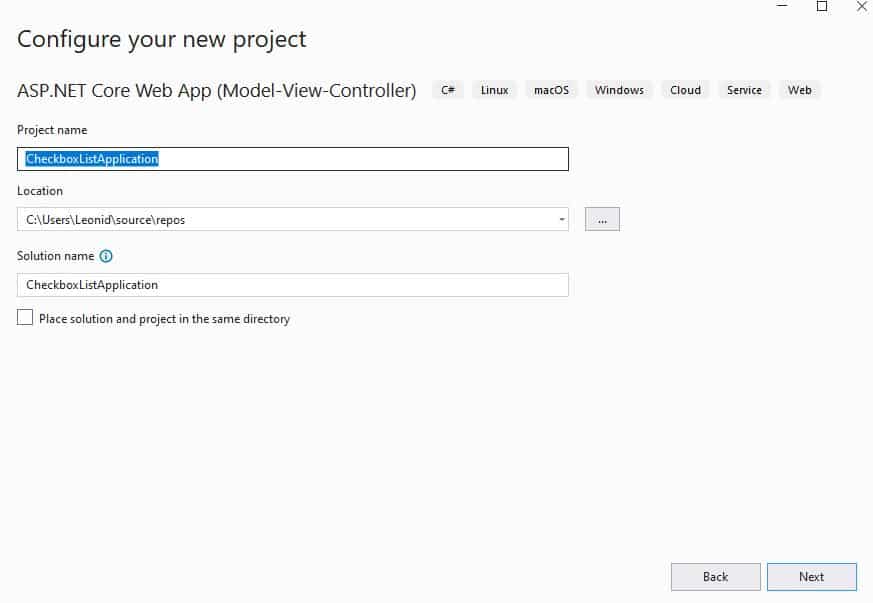
Чтобы создать проект, запустите Visual Studio и выберите в меню File (Файл) — New Project (Создать Проект). Укажите шаблон проекта ASP.NET Core Web Application (Веб-приложение ASP.NET Core). Введите CheckboxListApplication, в поле Name, на следующей странице укажите Framework .Net 7.0 и нажмите кнопку Create:

В папку Models, добавим класс Product, со следующим содержимым:
|
1 2 3 4 5 6 |
public class Product { public int Id { get; set; } public string Name { get; set; } public decimal Price { get; set; } } |
В контроллере HomeController, добавим коллекцию данных класса Product:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public class HomeController : Controller { private readonly List<Product> products; public HomeController() { products = new List<Product>() { new Product{ Id = 1, Name = "Apple", Price = 15}, new Product{ Id = 2, Name = "Orange", Price = 23}, new Product{ Id = 3, Name = "Coffee", Price = 76}, new Product{ Id = 4, Name = "Milk", Price = 35}, new Product{ Id = 5, Name = "Water", Price = 7} }; } public IActionResult Index() { return View(); } } |
Будем использовать список продуктов, чтобы не усложнять пример работой с базой данных.
В действии Index передадим список продуктов, в качестве коллекции SelectListItem:
|
1 2 3 4 5 6 7 8 9 |
public IActionResult Index() { var selectList = products.Select(e => new SelectListItem { Text = e.Name, Value = e.Id.ToString() }); return View(selectList); } |
В представлении Index.cshtml, отобразим список и форму:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@model IEnumerable<SelectListItem> @{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <form method="post" asp-controller="Home" asp-action="Index"> <table class="table"> @foreach (var product in Model) { <tr> <td> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" /> </td> <td> <label asp-for="@product.Value" class="form-control">@product.Text</label> </td> </tr> } </table> <br /> @Html.AntiForgeryToken() <input type="submit" value="Выбрать" class="btn btn-primary" /> </form> </div> @if (ViewBag.Message != null) { <script type="text/javascript"> window.onload = function () { alert("@ViewBag.Message"); }; </script> } |
При нажатии на кнопку ‘Завершить’, значения выбранных флажков отправятся в контроллер Home, действие Index. Создадим его [Post] версию, в которой обработаем полученные данные:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[HttpPost] [AutoValidateAntiforgeryToken] public IActionResult Index(string[] product) { ViewBag.Message = "Selected Items:\\n"; var selectList = products.Select(e => new SelectListItem { Text = e.Name, Value = e.Id.ToString() }).ToList(); foreach (SelectListItem item in selectList) { if (product.Contains(item.Value)) { item.Selected = true; ViewBag.Message += string.Format("Id - {0}, Name - {1}\\n", item.Value, item.Text); } } return View(selectList); } |
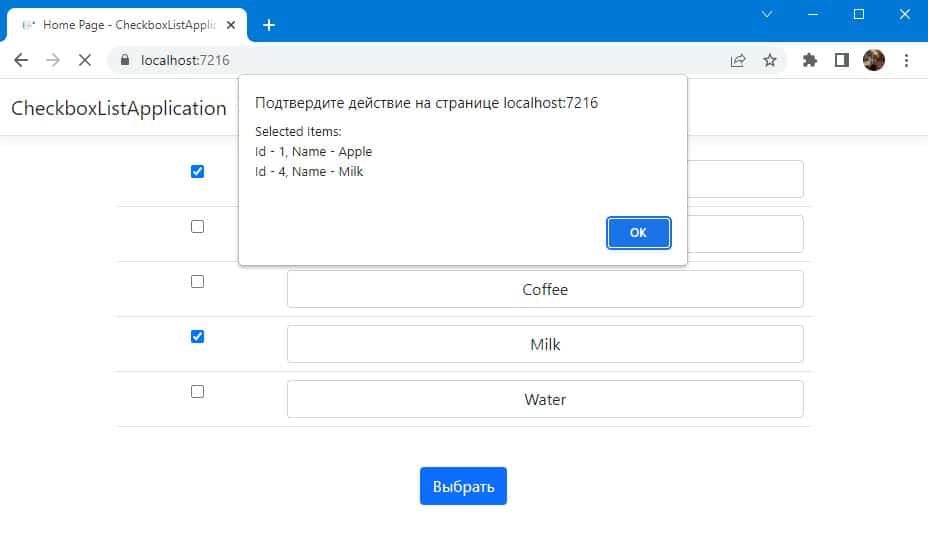
Наконец, выбранные идентификаторы и имена продуктов отображаются с помощью JavaScript Alert Message Box:

Поиск и Группировка Checkbox List
При работе с множеством CheckBox-ов, могут возникнуть трудности при поиске необходимого значения, упорядочивание данных. Взять тот же пример с добавлением ‘Книги’ в магазин.
Книга может содержать несколько авторов, а у нас их 1000, поиск будет утомительным, не так ли? А как потом просмотреть, какой автор был выбран, листать вниз в поиске галочки?
Немного модернизируем предыдущий пример, добавив к нему прокрутку и поиск, перейдем в представление Index.cshtml и изменим его содержимое следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
@model IEnumerable<SelectListItem> @{ ViewData["Title"] = "Home Page"; } <div class="row"> <div class="col-sm-4"> <div class="panel panel-default"> <div class="row"> <div class="col-sm-12"> <form method="post" asp-controller="Home" asp-action="Index"> <span class="input-icon"> <input type="text" placeholder="Поиск" id="colsearch" class="form-control colsearch" onkeyup="sortCols()"> <i class="fa fa-search"></i> </span> <div class="col-sm-12 well">Выбранные </div> <ul id="col-active" class="media-list" style="margin-left: 10px"> @foreach (var product in Model.Where(e => e.Selected == true)) { <li> <div class="checkbox sidebar-content"> <label> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" class="green"> @product.Text </label> </div> </li> } </ul> <div class="col-sm-12 well">Не выбранные </div> <ul id="col-inactive" class="media-list" style="margin-left: 10px"> @foreach (var product in Model.Where(e => e.Selected == false)) { <li> <div class="checkbox sidebar-content"> <label> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" class="green"> @product.Text </label> </div> </li> } </ul> <br /> @Html.AntiForgeryToken() <input type="submit" value="Выбрать" class="btn btn-primary" /> </form> </div> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <script> function sortCols() { var input, filter, ul, li, a, i; input = document.getElementById('colsearch'); filter = input.value.toUpperCase(); ul = document.getElementById("col-inactive"); li = ul.getElementsByTagName('li'); for (i = 0; i < li.length; i++) { a = li[i].getElementsByTagName("label")[0]; if (a.textContent.trim().toUpperCase().indexOf(filter) > -1) { li[i].style.display = ""; } else { li[i].style.display = "none"; } } } $(':checkbox').on('change', function (e) { if (this.checked == false && $(this).closest('#col-active').length == 1) { $(this).closest('li').appendTo('#col-inactive'); } if (this.checked == true && $(this).closest('#col-inactive').length == 1) { $(this).closest('li').appendTo('#col-active'); } }) </script> @if (ViewBag.Message != null) { <script type="text/javascript"> window.onload = function () { alert("@ViewBag.Message"); }; </script> } |
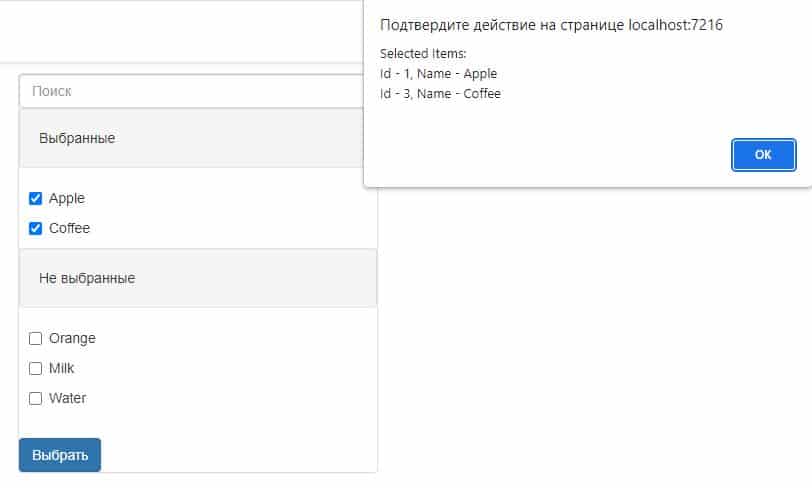
Проверим работу, осуществим поиск, отметим интересующие значения и нажмем кнопку ‘Выбрать’:

В данном примере, поиск осуществляется по колонке ‘Не выбранные’, которая имеет id=»col-inactive», осуществляется, в случае необходимости можно изменить идентификатор в коде JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function sortCols() { var input, filter, ul, li, a, i; input = document.getElementById('colsearch'); filter = input.value.toUpperCase(); ul = document.getElementById("col-inactive"); li = ul.getElementsByTagName('li'); for (i = 0; i < li.length; i++) { a = li[i].getElementsByTagName("label")[0]; if (a.textContent.trim().toUpperCase().indexOf(filter) > -1) { li[i].style.display = ""; } else { li[i].style.display = "none"; } } } |
Итог
В данной статье было рассмотрено как выводить список CheckBox элементов в представлении, осуществлять по ним поиск и группировку, получать выбранные элементы.
На этом статья «Checkbox List в Asp.net Core Mvc», подошла к концу, надеюсь вам было интересно. Вы можете скачать исходный код в моем репозитории — Github.
Поделитесь вашим опытом в комментариях, как вы работаете с чекбоксами в Asp.Net Core?
Так же вам может быть интересна предыдущая статья:
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.