
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В этой статье рассмотрим пример, как выполнить добавление пользователя из таблицы с помощью JavaScript, вместе с валидацией данных. Основной фундамент приложения: модель и репозиторий , контроллер и представление, а так же возможность удаления пользователей через JavaScript, были рассмотрен в этой статье, если не читали, начните с нее.
Вначале, изменим модель User, добавим соответствующие атрибуты валидации:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public class User { [Key] public int Id { get; set; } [Required(ErrorMessage = "Enter your name")] [Display(Name = "Name")] [MaxLength(50, ErrorMessage = "The maximum length of the name is 50 characters")] public string Name { get; set; } [Required(ErrorMessage = "Enter your phone")] [Display(Name = "Phone")] public string Phone { get; set; } [Required(ErrorMessage = "Enter your birth date")] [Display(Name = "Birth date")] public DateTime BirthDate { get; set; } = DateTime.Now; } |
С помощью данных атрибутов мы осуществим клиентскую валидацию формы.
Теперь добавим в контроллер Home, следующее действие:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[Route("/create-user")] [HttpPost] public async Task<IActionResult> CreateUser(User user) { if (ModelState.IsValid) { if (user is not null) { var currentUser = _users.AddUser(user); return await Task.FromResult(Json(currentUser)); } else { return NotFound(); } } else { return View(user); } } |
Перейдем в папку Views / Shared / _ValidationScriptsPartial.cshtml и добавим вызов Jquery:
|
1 2 3 4 5 |
@*Новый код*@ <script src="~/lib/jquery//dist/jquery.min.js"></script> @*Новый код конец*@ <script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script> |
В папке Views / Shared, добавим частичное представление _CreateUserModal.cshtml, со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@model User <div class="modal" id="createUserModal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Adding a user</h5> </div> <form id="userForm"> <div class="modal-body"> <div class="form-group"> <label asp-for="Name" class="form-label">Name</label> <input asp-for="Name" name="Name" class="form-control" /> <span asp-validation-for="Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Phone" class="form-label">Phone</label> <input asp-for="Phone" name="Phone" class="form-control" /> <span asp-validation-for="Phone" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="BirthDate" class="form-label">BirthDate</label> <input asp-for="BirthDate" name="BirthDate" class="form-control" type="date" /> <span asp-validation-for="BirthDate" class="text-danger"></span> </div> </div> <div class="modal-footer"> @*Обязательно прописываем ID*@ <button id="SendUser" class="btn btn-secondary">Save</button> <span id="CancelUser" class="btn btn-secondary">Cancel</span> </div> </form> </div> </div> </div> @*Для валидации модели на клиенте*@ @await Html.PartialAsync("_ValidationScriptsPartial") |
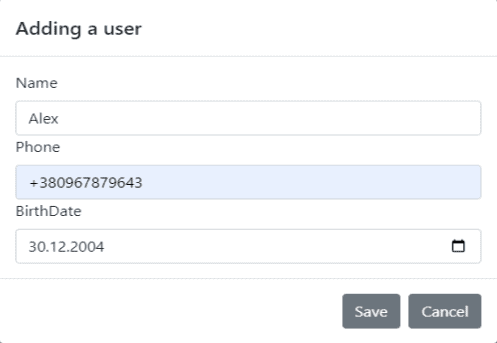
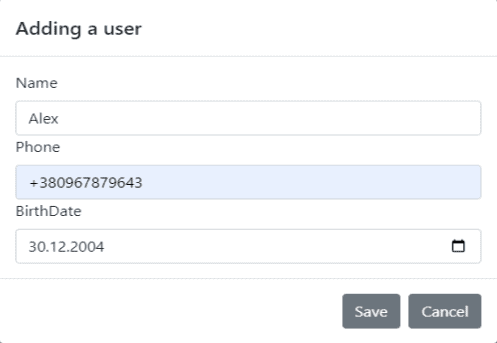
С помощью этого модального окна, мы можем добавлять пользователей
В представление Index.cshtml над таблицей добавим кнопку для добавления пользователя:
|
1 |
<button class="btn btn-primary" onclick="createUser()">Create User</button> |
И вызов частичного представления с формой:
|
1 |
@await Html.PartialAsync("_CreateUserModal") |
Для самой таблицы добавляем идентификатор:
|
1 |
id="myTable" |
С помощью него мы сможем получить таблицу и добавить в нее рядок с новым пользователем.
Внизу этой же страницы, разместим JavaScript код, для обработки открытия модального окна и отправки данных:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
function addRow(user) { var table = document.getElementById("myTable"); var row = table.insertRow(); //Устаналиваем собственный атрибут для рядка row.setAttribute('data-rowid', user.id); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); var cell3 = row.insertCell(2); var cell4 = row.insertCell(3); cell1.innerHTML = user.name; cell2.innerHTML = user.phone; //Преобразуем дату из строки cell3.innerHTML = new Date(user.birthDate).toLocaleDateString('ru-ru', { day: '2-digit', month: '2-digit', year: 'numeric', }); cell4.innerHTML = `<button onclick=\"deleteUser('${user.id}')\" class=\"btn btn-sm btn-danger\">Remove</button>`; } //Вешаем обработчик на форму и ожидаем ее отправку document.getElementById("userForm").addEventListener("submit", function (e) { e.preventDefault(); // Отправка данных формы на сервер fetch("/create-user", { method: "POST", body: new FormData(e.target) }) .then(response => response.json()) .then(data => { //Обработка ответа в формате JSON //Получаем пользователя с ID и //добавляем его в таблицу addRow(data); //Закрываем модальное окно $('#createUserModal').modal('hide'); }) .catch(error => { console.error('Ошибка:', error); }); }); async function createUser() { clearForm(); $('#createUserModal').modal('show'); const cancelUser = document.getElementById('CancelUser'); //Если нажали нет, скрываем окно cancelUser.onclick = () => { $('#createUserModal').modal('hide'); } } |
Не забудьте добавить функцию для очистки данных формы:
|
1 2 3 4 5 6 |
function clearForm(){ const form = document.forms["userForm"]; form.elements["Name"].value = ""; form.elements["Phone"].value = ""; form.elements["BirthDate"].value = ""; } |
Запустим приложение и попробуем добавить пользователя:

Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Читайте первую часть статьи — «Удаление пользователя с подтверждением через JavaScript».
Так же вам может быть интересна предыдущая статья — Как вывести данные из базы в Asp.Net.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.










