
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В ASP.NET мастер страница является шаблоном для других страниц веб-приложения. Назначение мастер-страницы — обеспечить согласованный макет и структуру для всех страниц веб-сайта.
Мастер-страницы создаются отдельно от страниц содержимого и содержат общие элементы макета, такие как верхний и нижний колонтитулы, навигация и другие общие элементы управления. Эти элементы макета определяются на главной странице и применяются к страницам содержимого.
Когда создается страница содержимого, она наследует макет и структуру от главной страницы. Это означает, что любые изменения, внесенные в главную страницу, будут отражены на всех страницах содержимого, которые используют эту главную страницу.
Использование мастер-страниц значительно упрощает процесс создания единого макета сайта и помогает обеспечить единообразие внешнего вида и структуры всех страниц.
Определение мастер страницы
По умолчанию при создании нового проекта ASP.NET MVC Core в проект уже добавляется мастер-страница под названием _Layout.chtml, которую можно найти в каталоге Views / Shared:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - WebApplication1</title> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" asp-append-version="true" /> <link rel="stylesheet" href="~/WebApplication1.styles.css" asp-append-version="true" /> </head> <body> <header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container-fluid"> <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">WebApplication1</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex justify-content-between"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> </ul> </div> </div> </nav> </header> <div class="container"> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebApplication1 - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html> |
Содержимое главной страницы может включать:
HTML-разметку: Главная страница может содержать элементы HTML, такие как объявление doctype, заголовок, нижний колонтитул, панель навигации и другие общие элементы.
Таблицы стилей и скрипты: Главные страницы могут ссылаться на таблицы стилей и скрипты, которые обеспечивают стиль и поведение веб-страниц.
Заголовки содержимого: Главные страницы определяют держатели содержимого, которые являются областями, куда страницы содержимого будут вставлять свое уникальное содержимое.
Вложенные мастер-страницы: Мастер-страница может также иметь свою собственную мастер-страницу, которая может дополнительно определять макет и структуру веб-приложения.
В целом, содержимое главной страницы обеспечивает согласованный макет и структуру для всех страниц веб-приложения, но в то же время позволяет вводить уникальное содержимое в определенные области страницы.
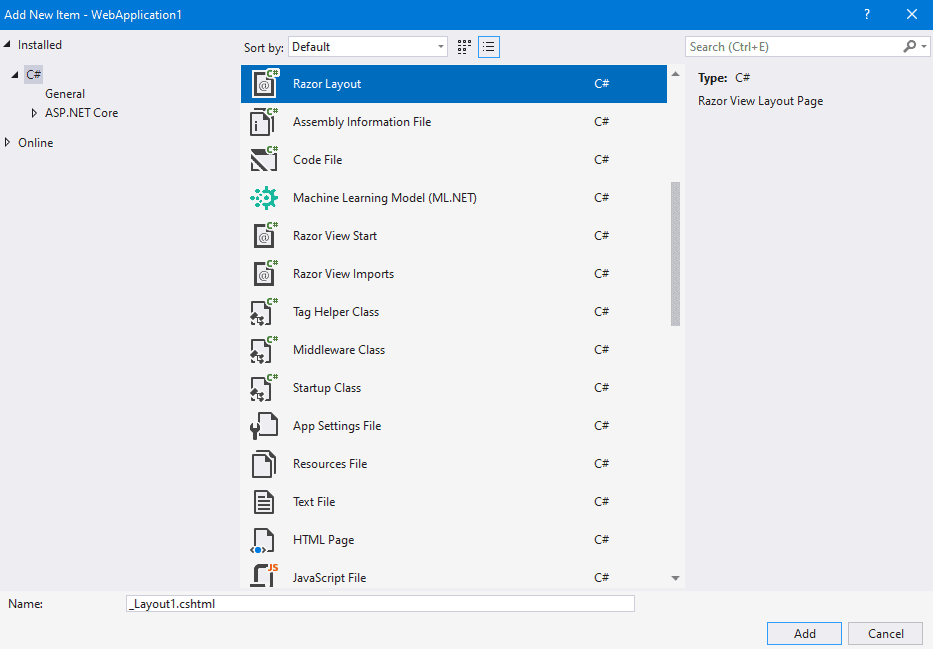
При необходимости мы можем использовать несколько мастер-страниц. Добавим в папку Views новую мастер-страницу. Для этого нажмем правой кнопкой мыши на папку Views и в выпадающем меню выберем Add -> New Item. Для более быстрого создания мастер-страницы Visual Studio предлагает специальный шаблон Razor Layout:

В итоге, получим следующее содержимое:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html> |
Именно в секцию @RenderBody() будет помещаться все содержимое представления, которое использует данную мастер страницу. В @ViewBag.Title, мы можем передать заголовок, в самом представлении, либо же в действии контроллера:
|
1 2 3 4 5 |
public IActionResult Index() { ViewBag.Title = "Index Code"; return View(); } |
Уважаемые энтузиасты программирования на C#!

С наилучшими пожеланиями,
[Леонид / Dijix Company]
Использование мастер страницы
В проекте по типу Asp.Net Web Application, все представления использует по умолчанию мастер страницу — _Layout. Это позволяет встроить содержимое каждого представления в секцию мастер страницы:
|
1 2 3 4 5 |
<div class="container"> <main role="main" class="pb-3"> @RenderBody() </main> </div> |
Чтобы переопределить мастер-страницу, в представлении доcтаточно установить свойство Layout. Мы можем вообще не использовать мастер-страницу, тогда нам надо присвоить значение null:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@{ Layout = null; } <!DOCTYPE HTML> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Home Page</title> </head> <body> <h2>Представление Index.cshtml</h2> </body> </html> |
Либо можно использовать какую-нибудь уже имеющуюся мастер-страницу, указав к ней полный путь:
|
1 2 3 |
@{ Layout = "~/Views/_Master.cshtml"; } |
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Как сделать всплывающее модальное окно в Asp.Net.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.










![Как сделать авторизацию в Asp.Net [C#] Как сделать авторизацию в Asp.Net [C#]](https://dijix.com.ua/blog/wp-content/uploads/2023/02/1-min-150x150.jpeg)