
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В ASP.NET авторизация может быть реализована с помощью различных методов, таких как авторизация на основе ролей, авторизация на основе политик и авторизация на основе требований. Ниже приведены шаги по реализации авторизации в ASP.NET:
- Выберите тип используемой авторизации: Как упоминалось ранее, существуют различные типы методов авторизации. Выберите тот, который соответствует вашим потребностям.
- Настройте авторизацию: После того как вы выбрали технику авторизации, вам необходимо настроить ее в вашем приложении. В ASP.NET вы можете настроить авторизацию на различных уровнях, таких как уровень страницы, уровень контроллера или уровень действий.
- Определите роли и политики: Если вы используете авторизацию на основе ролей или политик, вам необходимо определить роли и политики в вашем приложении. Вы можете определить роли в файле web.config или в базе данных. Политики определяются с помощью класса Policy в ASP.NET.
- Используйте атрибут [Authorize]: В ASP.NET вы можете использовать атрибут [Authorize] для применения авторизации к контроллерам или действиям. Этот атрибут гарантирует, что доступ к контроллеру или действию будет разрешен только авторизованным пользователям.
- Используйте классы User и HttpContext: В своем коде вы можете использовать классы User и HttpContext для проверки аутентификации пользователя и получения его идентификационных данных.
- Обработка несанкционированного доступа: Когда пользователь пытается получить доступ к ресурсу без соответствующей авторизации, ASP.NET выбрасывает исключение. Вы можете обработать это исключение и перенаправить пользователя на пользовательскую страницу ошибки или вывести сообщение об ошибке.
В целом, внедрение авторизации в ASP.NET требует тщательного планирования и настройки. После настройки она поможет обеспечить доступ только авторизованных пользователей к необходимым им ресурсам.
В этом примере мы рассмотрим как сделать авторизацию на основе Identity.
ASP.NET Core Identity. Добавление с нуля.
Проект с типом аутентификации «Individual User Accounts» позволяет автоматически добавлять все файлы, необходимые для работы с ASP.NET Core Identity. Однако, как правило, все стандартные возможности требуются редко, более того, часто возникает необходимость более детально доработать различные компоненты, из которых состоит Identity. И на самом деле, мы можем выбрать любой другой тип проекта и вручную добавить его и исправить функциональность ASP.NET Core Identity.
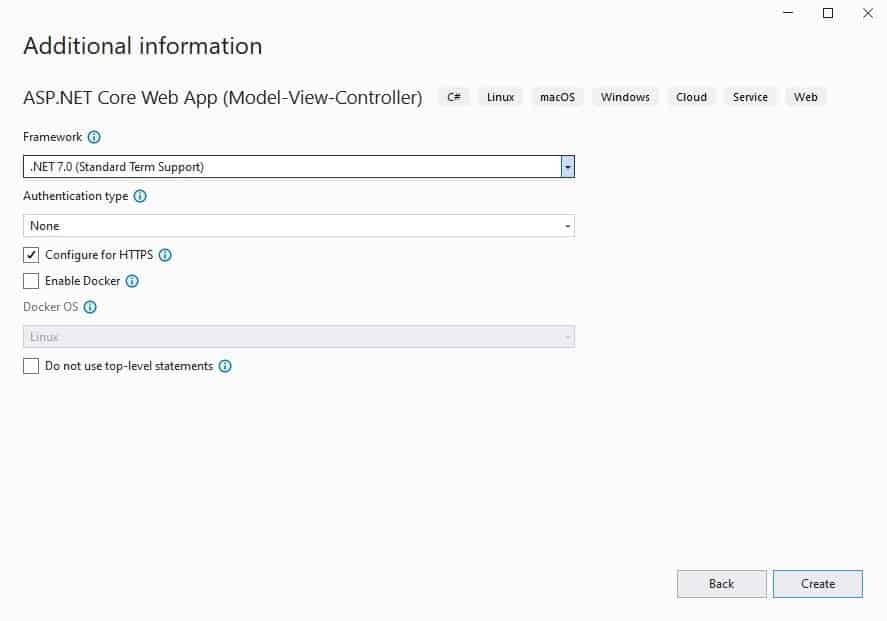
Итак, вначале создадим проект ASP.NET Core по шаблону ASP.NET Core Web App (Model-View-Controller) но без аутентификации:

Вначале добавим в папку Models новый класс User:
|
1 2 3 4 |
public class User : IdentityUser { public int Year { get; set; } } |
Класс User представляет пользователя и наследуется от класса IdentityUser, перенимая все его свойства. Кроме того, для примера здесь добавлено свойство Year, которое будет представлять год рождения пользователя. При желании можно определить любые другие свойства.
Для взаимодействия с MS SQL Server через ASP.NET Core Identity добавим в проект через Nuget пакеты:
|
1 2 |
Install-Package Microsoft.AspNetCore.Identity.EntityFrameworkCore Install-Package Microsoft.EntityFrameworkCore.SqlServer |
Далее добавим в папку Models класс контекста данных ApplicationContext. Так как мы используем Identity, то класс контекста данных будет наследоваться не от DbContext, а от IdentityDbContext:
|
1 2 3 4 5 6 7 8 |
public class ApplicationContext : IdentityDbContext<User> { public ApplicationContext(DbContextOptions<ApplicationContext> options) : base(options) { Database.EnsureCreated(); } } |
У нас есть контекст и модели, и теперь нам необходима база данных, которая будет хранить все данные. Вначале определим в файле appsettings.json строку подключения:
|
1 2 3 |
"ConnectionStrings": { "DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=usersstoredb;Trusted_Connection=True;" }, |
Далее нам надо изменить класс Program, чтобы применить все необходимые сервисы для работы с Identity и базой данных:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddControllersWithViews(); IConfigurationRoot _confString = new ConfigurationBuilder(). SetBasePath(AppDomain.CurrentDomain.BaseDirectory).AddJsonFile("appsettings.json").Build(); builder.Services.AddDbContext<ApplicationContext>(options => options.UseSqlServer(_confString.GetConnectionString("DefaultConnection"))); builder.Services.AddIdentity<User, IdentityRole>() .AddEntityFrameworkStores<ApplicationContext>(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Home/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthentication(); //подключение аутентификации app.UseAuthorization(); //подключение авторизации app.UseAuthorization(); app.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); app.Run(); |
Теперь система Identity подключена в проект, и мы можем с ней работать.
Регистрация и создание пользователей в Identity
Продолжаем работать над проектом, добавим в него функционал регистрации пользователей. Пользователи в приложении представлены классом User, который наследует множество свойств. Однако вам не нужно устанавливать их все. Просто задайте ключевые свойства, такие как логин и пароль.
Для этого лучше воспользоваться вспомогательной моделью, которая установит все необходимые свойства. Итак, добавим в проект новую папку, которую назовем ViewModels. Затем в этой папке определим новый класс RegisterViewModel, который будет представлять регистрирующегося пользователя:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
public class RegisterViewModel { [Required] [Display(Name = "Email")] [DataType(DataType.EmailAddress,ErrorMessage = "Не корректный E-Mail")] public string? Email { get; set; } [Required] [Display(Name = "Год рождения")] public int Year { get; set; } [Required] [DataType(DataType.Password)] [Display(Name = "Пароль")] public string? Password { get; set; } [Required] [Compare("Password", ErrorMessage = "Пароли не совпадают")] [DataType(DataType.Password)] [Display(Name = "Подтвердить пароль")] public string? PasswordConfirm { get; set; } } |
Для работы с учетными записями пользователей добавим в папку Controllers новый контроллер AccountController и определим в нем метод для регистрации пользователей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
public class AccountController : Controller { private readonly UserManager<User> _userManager; private readonly SignInManager<User> _signInManager; public AccountController(UserManager<User> userManager, SignInManager<User> signInManager) { _userManager = userManager; _signInManager = signInManager; } [HttpGet] public IActionResult Register() { return View(); } [HttpPost] [AutoValidateAntiforgeryToken] public async Task<IActionResult> Register(RegisterViewModel model) { if (ModelState.IsValid) { User user = new User { Email = model.Email, UserName = model.Email, Year = model.Year }; // добавляем пользователя var result = await _userManager.CreateAsync(user, model.Password); if (result.Succeeded) { // установка куки await _signInManager.SignInAsync(user, false); return RedirectToAction("Index", "Home"); } else { foreach (var error in result.Errors) { ModelState.AddModelError(string.Empty, error.Description); } } } return View(model); } } |
Поскольку в классе Program были добавлены сервисы Identity, то здесь в контроллере через конструктор мы можем их получить. В данном случае мы получаем сервис по управлению пользователями — UserManager и сервис SignInManager, который позволяет аутентифицировать пользователя и устанавливать или удалять его куки.
Для представлений этого контроллера в каталоге Views определим подкаталог Account, в который добавим новое представление Register.cshtml. Это представление будет служить для регистрации пользователя:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
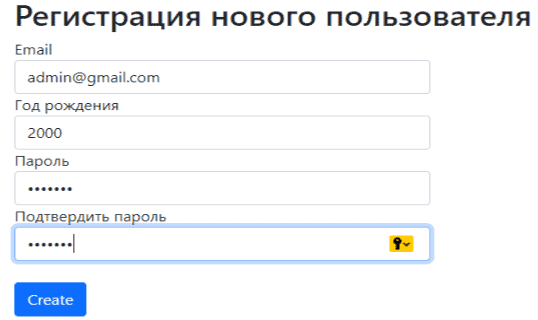
@model WebApplication1.ViewModels.RegisterViewModel <h2>Регистрация нового пользователя</h2> <div class="row"> <div class="col-md-4"> <form asp-controller="Account" asp-action="Register"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="Email" class="control-label"></label> <input asp-for="Email" class="form-control" /> <span asp-validation-for="Email" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Year" class="control-label"></label> <input asp-for="Year" class="form-control" /> <span asp-validation-for="Year" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Password" class="control-label"></label> <input asp-for="Password" class="form-control" /> <span asp-validation-for="Password" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="PasswordConfirm" class="control-label"></label> <input asp-for="PasswordConfirm" class="form-control" /> <span asp-validation-for="PasswordConfirm" class="text-danger"></span> </div> <div class="form-group"><br /> <input type="submit" value="Регистрация" class="btn btn-primary" /> </div> </form> </div> </div> |
Запустим приложение и обратимся к действию регистрации. Введем какие-нибудь данные:

После удачной регистрации нас переадресует на главную страницу.
Уважаемые энтузиасты программирования на C#!

С наилучшими пожеланиями,
[Леонид / Dijix Company]
Авторизация пользователей в Identity
В ASP.NET Core авторизация пользователей управляется с помощью фреймворка Identity, который обеспечивает гибкую и простую в использовании систему для определения и применения политик управления доступом.
Для создания механизма авторизации пользователей в приложении вначале добавим в проект из прошлой темы в папку ViewModels специальную модель LoginViewModel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public class LoginViewModel { [Required] [Display(Name = "Email")] public string? Email { get; set; } [Required] [DataType(DataType.Password)] [Display(Name = "Пароль")] public string? Password { get; set; } [Display(Name = "Запомнить?")] public bool RememberMe { get; set; } public string? ReturnUrl { get; set; } } |
В прошлой теме у нас уже был добавлен контроллер AccountController. Теперь же добавим в него следующие три метода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
[HttpGet] public IActionResult Login(string returnUrl = null) { return View(new LoginViewModel { ReturnUrl = returnUrl }); } [HttpPost] [ValidateAntiForgeryToken] public async Task<IActionResult> Login(LoginViewModel model) { if (ModelState.IsValid) { var result = await _signInManager.PasswordSignInAsync(model.Email, model.Password, model.RememberMe, false); if (result.Succeeded) { // проверяем, принадлежит ли URL приложению if (!string.IsNullOrEmpty(model.ReturnUrl) && Url.IsLocalUrl(model.ReturnUrl)) { return Redirect(model.ReturnUrl); } else { return RedirectToAction("Index", "Home"); } } else { ModelState.AddModelError("", "Неправильный логин и (или) пароль"); } } return View(model); } [HttpPost] [ValidateAntiForgeryToken] public async Task<IActionResult> Logout() { // удаляем аутентификационные куки await _signInManager.SignOutAsync(); return RedirectToAction("Index", "Home"); } |
И теперь определим в проекте в папке Views/Account представление Login.cshtml, через которое будет осуществляться вход в приложение:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
@model WebApplication1.ViewModels.LoginViewModel <h2>Вход в приложение</h2> <div class="row"> <div class="col-md-4"> <form method="post" asp-controller="Account" asp-action="Login" asp-route-returnUrl="@Model.ReturnUrl"> <div asp-validation-summary="ModelOnly"></div> <div class="form-group"> <label asp-for="Email" class="control-label"></label> <input asp-for="Email" class="form-control" /> <span asp-validation-for="Email" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Password" class="control-label"></label> <input asp-for="Password" class="form-control" /> <span asp-validation-for="Password" class="text-danger"></span> </div> <div> <label asp-for="RememberMe" class="control-label"></label><br /> <input asp-for="RememberMe" class="form-check" /> </div> <div class="form-group"><br /> <input type="submit" value="Войти" class="btn btn-primary" /> </div> </form> </div> </div> |
Для проверки логина, для простоты определим в представлении Index.cshtml контроллера HomeController вывод имени пользователя и ссылки на вход и регистрацию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
@if(User.Identity.IsAuthenticated) { <p>@User.Identity.Name</p> <form method="post" asp-controller="Account" asp-action="Logout"> <input type="submit" value="Выход" /> </form> } else { <a asp-controller="Account" asp-action="Login">Вход</a> <a asp-controller="Account" asp-action="Register">Регистрация</a> } |
Запустим проект и выполним вход в приложение. И после удачной авторизации на главной странице увидим свое имя и кнопку для выхода.
Советы по авторизации
- Используйте авторизацию на основе ролей: Назначьте пользователям роли и авторизуйте доступ на основе этих ролей. Это распространенный способ управления авторизацией в веб-приложениях.
- Используйте авторизацию на основе утверждений: Используйте утверждения для указания дополнительной информации о пользователе помимо его роли, такой как отдел, должность или другие атрибуты. Утверждения можно использовать для создания тонкого контроля доступа.
- Реализуйте авторизацию на основе атрибутов: Используйте атрибуты для применения правил авторизации к действиям или методам контроллера. Этот подход прост в реализации и может упростить логику авторизации.
- Защитите конфиденциальные данные: Защищайте конфиденциальные данные, такие как пароли и другие учетные данные, с помощью шифрования и других мер безопасности.
- Используйте наименьшие привилегии: Предоставляйте пользователям минимальный объем доступа, необходимый для выполнения их задач. Это поможет предотвратить несанкционированный доступ и снизит риск утечки данных.
- Внедряйте аудит: Записывайте и отслеживайте действия пользователей, чтобы выявить подозрительное поведение и потенциальные нарушения безопасности.
- Используйте двухфакторную аутентификацию: Требуйте от пользователей предоставления дополнительных факторов аутентификации, например, кода, отправленного на телефон или электронную почту, для доступа к важным ресурсам.
- Регулярно пересматривайте и обновляйте правила авторизации: Постоянно обновляйте правила авторизации, чтобы отразить изменения в организации, приложении или рисках безопасности.
Эти советы помогут вам реализовать эффективную авторизацию в ваших приложениях C# и защитить данные и ресурсы вашей организации.
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Распространенные примеры регулярных выражений.
Вы начинающий программист, который хочет изучить все тонкости языка C#?
Пройдите наш тест на 13 вопросов, чтобы узнать, как много вы знаете на самом деле!
C# Braincheck |
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.











[…] Так же вам может быть интересна предыдущая статья — Как сделать авторизацию в Asp.Net. […]