
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В этой статье рассмотрим, как выполняется оптимизация изображений сайта на C#, используя библиотеку Magick.NET.
Я ожидаю от вас минимальные знания концепций Entity Framework Core, поэтому в некоторых местах, вдаваться в подробности не стану.
Создание проекта
Откройте Visual Studio 2022.
Создайте проект «Asp.Net Core Web Application(.Net Core)» с шаблоном MVC Template. В графе “Authentication type”, оставляем значение None.
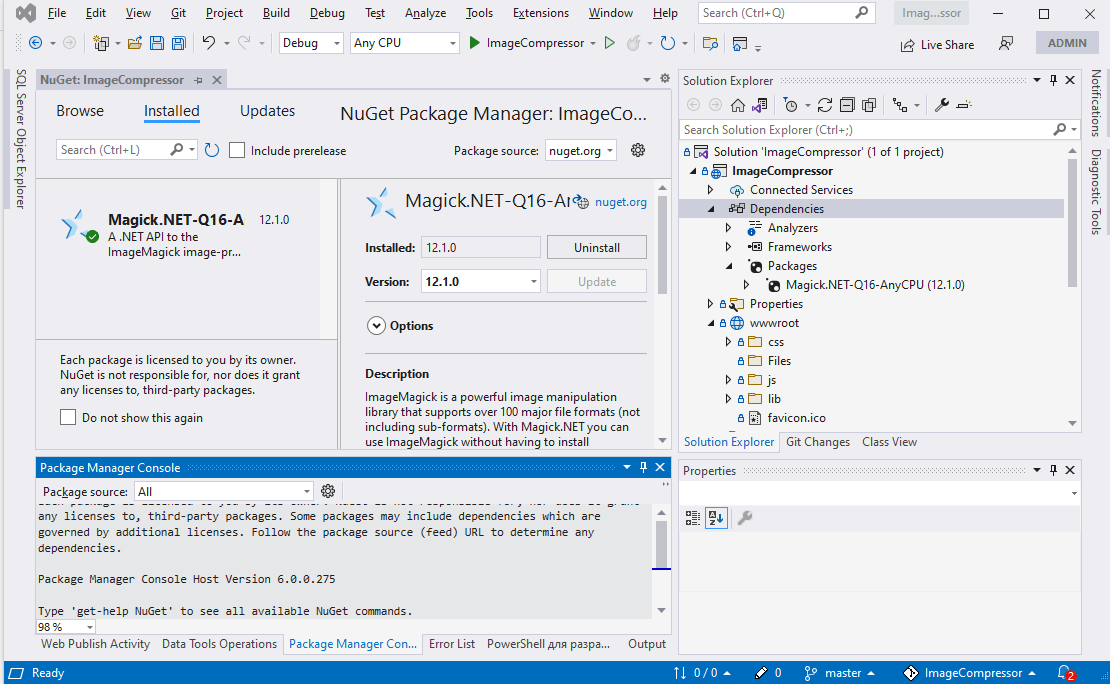
- Откроем пакет NuGet и скачаем библиотеку Magick.NET-Q16-AnyCPU:

Так же можете загрузить через Package Manager Console:
|
1 |
Install-Package Magick.NET-Q16-AnyCPU |
- Изменим представление Home/Index.cshtml, следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Оптимизатор изображений</h1> <p>Загрузите ваше изображение и получите уменьшенный объем</p> <form asp-action="LoadFile" asp-controller="Home" method="post" enctype="multipart/form-data"> <input type="file" name="uploadedFile" /> <input type="submit" value="Загрузить" /> </form> </div> |
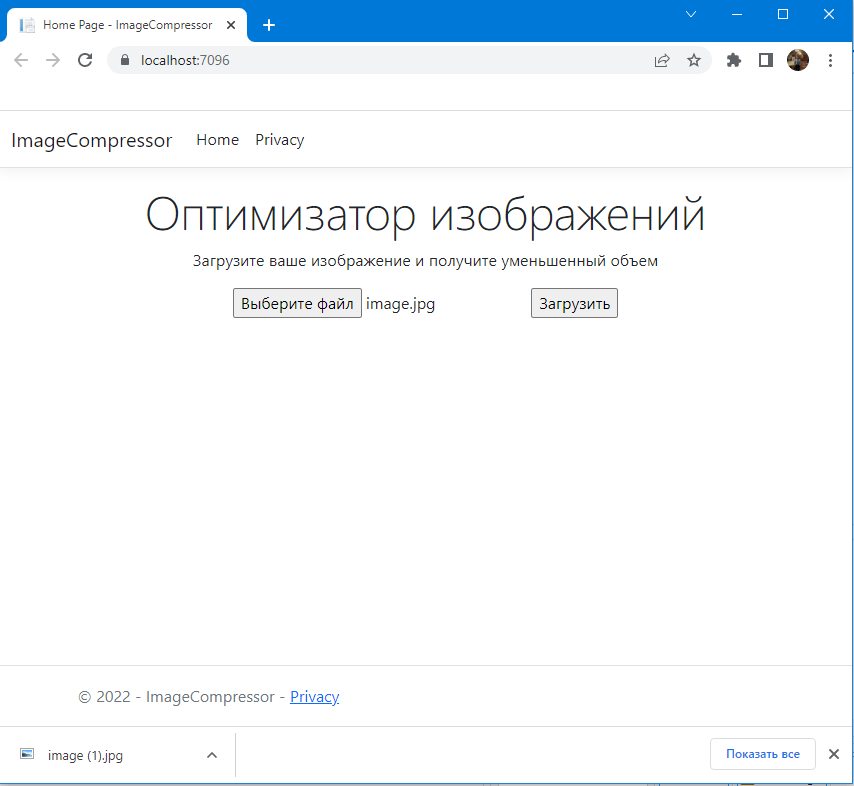
С помощью данного представления, мы сможем осуществлять загрузку изображения. Благодаря установке атрибута формы enctype=»multipart/form-data» браузер будет знать, что вместе с формой надо передать файл.
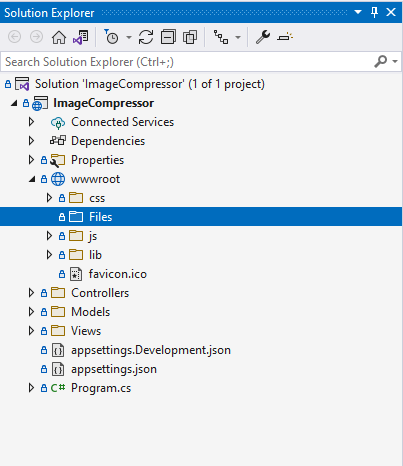
- Для хранения загруженных файлов, создадим в проекте в каталоге wwwroot папку Files.

- Теперь определим в контроллере HomeController, действие LoadFile, которое будет загружать переданный файл:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class HomeController : Controller { private readonly IWebHostEnvironment _appEnvironment; public HomeController(IWebHostEnvironment appEnvironment) { _appEnvironment = appEnvironment; } public IActionResult Index() { return View(); } [HttpPost] public async Task<IActionResult> LoadFile(IFormFile uploadedFile) { if (uploadedFile != null) { // путь к папке Files string path = "/Files/" + uploadedFile.FileName; // сохраняем файл в папку Files в каталоге wwwroot using (var fileStream = new FileStream(_appEnvironment.WebRootPath + path, FileMode.Create)) { await uploadedFile.CopyToAsync(fileStream); } FileModel file = new FileModel { Name = uploadedFile.FileName, Path = path }; } return RedirectToAction(nameof(Index)); } } |
После успешной загрузки файла, пока выполняем перенаправление пользователя на главную страницу.
- Пришло время выполнить сжатие загруженного изображения, для этого в контроллере Home, определим метод CompressImage:
|
1 2 3 4 5 6 7 8 9 10 |
private void CompressImage(string imageSrc) { using (MagickImage image = new MagickImage(imageSrc)) { image.Format = image.Format; //установка формата изображения //image.Resize(40, 40); // изменение размера изображения image.Quality = 70; // Уровень сжатия от 1 до 100. image.Write(imageSrc); } } |
Свойство Format, позволяет изменить формат изображения, мы оставляем изначальный. Свойство Quality – задает уровень сжатия изображения, чем меньше значение, тем меньше размер изображение, но тем хуже его качество. Поэкспериментируйте и подберите оптимальное значение для себя. С помощью метода:
|
1 |
image.Write(imageSrc); |
выполняем перезапись изображения.
- Для простоты примера, после загрузки изображения, будем выполнять его сжатие, и возвращать клиенту, для этого немного изменим код контроллера Home:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
public class HomeController : Controller { private readonly IWebHostEnvironment _appEnvironment; public HomeController(IWebHostEnvironment appEnvironment) { _appEnvironment = appEnvironment; } public IActionResult Index() { return View(); } [HttpPost] public async Task<IActionResult> LoadFile(IFormFile uploadedFile) { if (uploadedFile != null) { // путь к папке Files string path = "/Files/" + uploadedFile.FileName; // сохраняем файл в папку Files в каталоге wwwroot using (var fileStream = new FileStream(_appEnvironment.WebRootPath + path, FileMode.Create)) { await uploadedFile.CopyToAsync(fileStream); } FileModel file = new FileModel { Name = uploadedFile.FileName, Path = path }; CompressImage(_appEnvironment.WebRootPath + path); } return RedirectToAction(nameof(GetVirtualFile), new { filename = uploadedFile.FileName }); } public VirtualFileResult GetVirtualFile(string fileName) { var filepath = Path.Combine("~/Files", fileName); return File(filepath, "text/plain", fileName); } private void CompressImage(string imageSrc) { using (MagickImage image = new MagickImage(imageSrc)) { image.Format = image.Format; //установка формата изображения //image.Resize(40, 40); // изменение размера изображения image.Quality = 70; // Уровень сжатия от 1 до 100. image.Write(imageSrc); } } } |
Был добавлен новый метод GetVirtualFile, который возвращает файл по виртуальному пути. Важно учитывать, что по умолчанию все пути к файлам в данном случае будут сопоставляться с папкой wwwroot. То есть нам надо помещать папки с файлами или отдельные файлы в каталог wwwroot.
Итог
Готово, запустите проект и проверьте его работу, убедитесь, что загруженное изображение уменьшилось в размере.

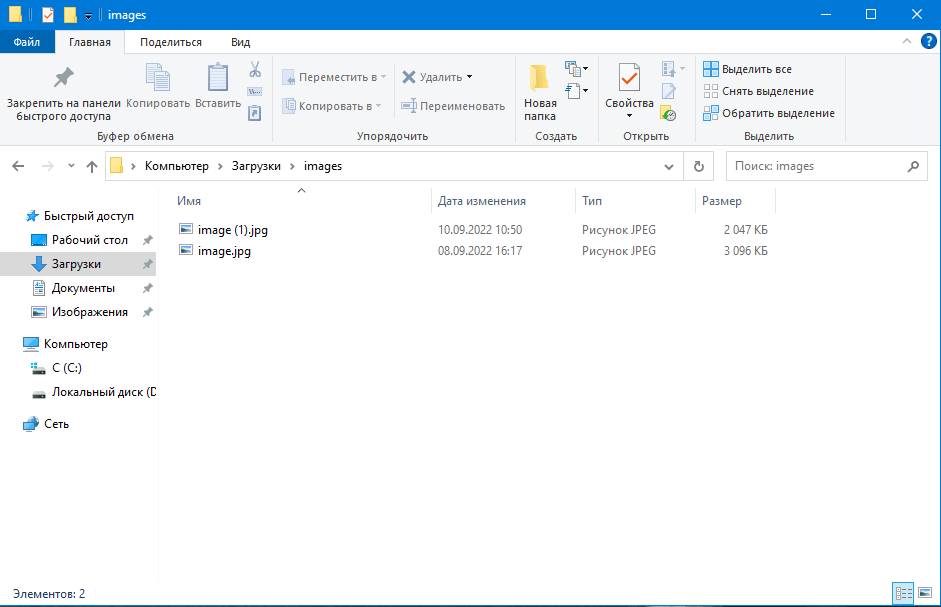
В моем случае, при уровне сжатии в 70, размер изображения уменьшается в треть:

При этом качество изображения не вооруженным глазом, не отличить. На этом статья «Оптимизация изображений для сайта на C#», подошла к концу, надеюсь вам было интересно. Вы можете скачать исходный код в моем репозитории — Github.
Поделитесь вашим опытом в комментариях, как вы выполняете оптимизацию изображений для вашего сайта?
Так же вам может быть интересна предыдущая статья:
Вы начинающий программист, который хочет изучить все тонкости языка C#?
Пройдите наш тест на 13 вопросов, чтобы узнать, как много вы знаете на самом деле!
C# Braincheck |
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.










