
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В этой статье рассмотрим пример, как выполнить удаление пользователя из таблицы с помощью JavaScript.
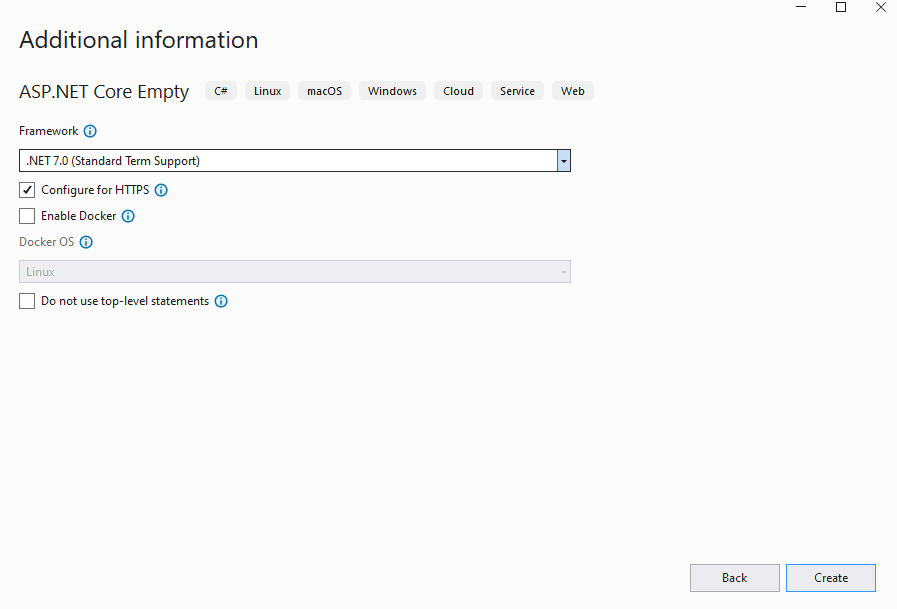
Чтобы создать проект UsersCrud, запустите Visual Studio и выберите в меню File (Файл) — New Project (Создать Проект). Укажите шаблон проекта ASP.NET Core Web Application (Веб-приложение ASP.NET Core). Введите UsersCrud, в поле Name, на следующей странице укажите Framework .Net 7.0 и нажмите кнопку Create:

Модель и Репозиторий
Модель для приложения UsersCrud будет основана на списке пользователей. Создайте папку Models и добавьте в нее файл класса по имени User.cs со следующим содержимым:
|
1 2 3 4 5 6 7 |
public class User { public int Id { get; set; } public string Name { get; set; } public string Phone { get; set; } public DateTime BirthDate { get; set; } } |
Мне нравится обеспечивать согласованный доступ к данным в приложении с использованием паттерна «Хранилище» (Repository), в котором интерфейс определяет свойства и методы, предназначенные для доступа к данным, а для работы с механизмом хранения данных применяется класс реализации. Преимущество использования паттерна «Хранилище» связано с облегчением модульного тестирования части MVC приложения, а также с тем, что детали, касающиеся хранения данных, скрыты от остальных частей приложения.
Чтобы создать интерфейс хранилища, создайте папку Interfaces и добавьте в нее файл интерфейса по имени IUser.cs со следующим содержимым:
|
1 2 3 4 5 6 |
public interface IUser { IEnumerable<User> GetAllUsers(); User GetUser(int userId); void RemoveUser(User user); } |
Создайте папку Repository и добавьте в нее файл класса по имени UserRepository.cs со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public class UserRepository : IUser { private List<User> users; public UserRepository() { users = new List<User>(20); string[] names = { "John", "Mary", "David", "Emma", "James", "Linda", "Michael", "Sarah", "Kevin", "Laura", "Richard", "Susan", "Christopher", "Nancy", "Daniel", "Karen", "Brian", "Lisa", "Matthew", "Angela" }; for (int i = 0; i < 10; i++) { users.Add(new User { Id = i + 1, Name = names[i % names.Length] + " " + (i + 1), Phone = $"+38 (097) 0{i}4-{i}3-6{i}", BirthDate = DateTime.Now.AddYears(-20 - i) }); } } public IEnumerable<User> GetAllUsers() { return users; } public User GetUser(int userId) { return users.FirstOrDefault(e => e.Id == userId)!; } public void RemoveUser(User user) { users.Remove(user); } } |
В этом проекте мы собираемся хранить объекты модели в памяти, но вам не составит труда переделать его под другое хранилище.
Добавим в класс Program оператор следующий оператор, чтобы зарегистрировать класс UserRepository как реализацию для использования в качестве зависимостей интерфейса IUser:
|
1 |
builder.Services.AddSingleton<IUser, UserRepository>(); |
Данная строка кода, регистрирует класс UserRepository с применением метода AddSingleton. В результате при распознавании зависимости интерфейса IUser в первый раз создается одиночный объект, который будет использоваться для всех последующих зависимостей.
Контроллер и Представления
Основной акцент в рассматриваемом примере приложения сделан на управлении объектами пользователей, а именно: отображение в виде таблицы, возможность добавления и удаления.
Нам нужен контроллер, который будет получать НТTP-запросы и транслировать их в операции над объектами User, так что создадим папку Controllers, добавим в нее файл по имени HomeController.cs, со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class HomeController : Controller { private readonly IUser _users; public HomeController(IUser users) { _users = users; } [Route("/")] [HttpGet] public IActionResult Index() { return View(_users.GetAllUsers()); } [Route("/delete-user")] [HttpDelete] public IActionResult DeleteUser(int userId) { var currentUser = _users.GetUser(userId); if (currentUser is not null) { _users.RemoveUser(currentUser); return Ok(); } else { return NotFound(); } } } |
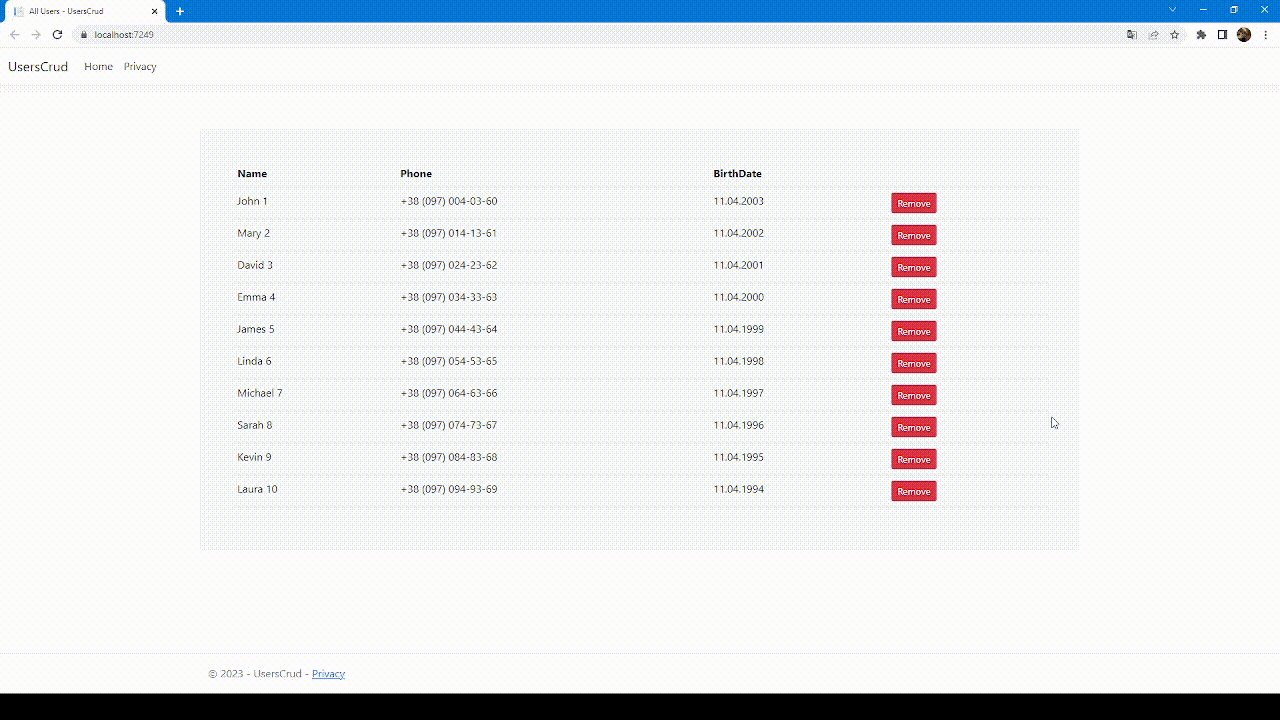
В папку Views / Home, добавим представление Index.cshtml, со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
@{ ViewData["Title"] = "All Users"; } @model IEnumerable<User> <div class="row g-4 py-5 row-cols-1"> <div class="p-5 mb-4 bg-light rounded-3 ovx table-responsive"> <table class="table"> <tr><th>Name</th><th>Phone</th><th>BirthDate</th><th></th></tr> @foreach (var user in Model) { @*Обязательно прописываем данный атрибут С помощью него мы удалим данную строку, используя JavaScript*@ <tr data-rowid="@user.Id"> <td>@user.Name</td> <td>@user.Phone</td> <td>@user.BirthDate.ToShortDateString()</td> <td> @*Обязательно прописываем onClick и метод, который будет обрабатывать клик*@ <button onclick="deleteUser('@user.Id')" class="btn btn-sm btn-danger">Remove</button> </td> </tr> } </table> @await Html.PartialAsync("_Modal", "Delete the selected user?") <script> async function deleteUser(userId) { const btnYes = document.getElementById('btn-Yes'); const btnNo = document.getElementById('btn-No'); console.log(btnYes); $('#confirmModal').modal('show'); //Если нажали да, удаляем btnYes.onclick = () => { const deleteItem = fetch(`/delete-user/?userId=${userId}`, { method: 'DELETE' }) .then(response => { if (!response.ok) { throw new Error('Network response was not ok'); } //Удаляем строку document.querySelector("tr[data-rowid='" + userId + "']").remove(); //Закрываем модальное окно $('#confirmModal').modal('hide'); }) .catch(error => { console.error('There was a problem with the fetch operation:', error); // Обработка ошибки удаления }); } //Если нажали нет, скрываем btnNo.onclick = () => { $('#confirmModal').modal('hide'); } } </script> </div> </div> |
В папку Views / Shared, добавим частичное представление _Modal.cshtml, со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@model string <div class="modal" id="confirmModal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Confirm action</h5> </div> <div class="modal-body"> <p>@Model</p> </div> <div class="modal-footer"> @*Обязательно прописываем ID*@ <button id="btn-Yes" class="btn btn-secondary">Delete</button> <button id="btn-No" class="btn btn-secondary" data-dismiss="modal">Cancel</button> </div> </div> </div> </div> |
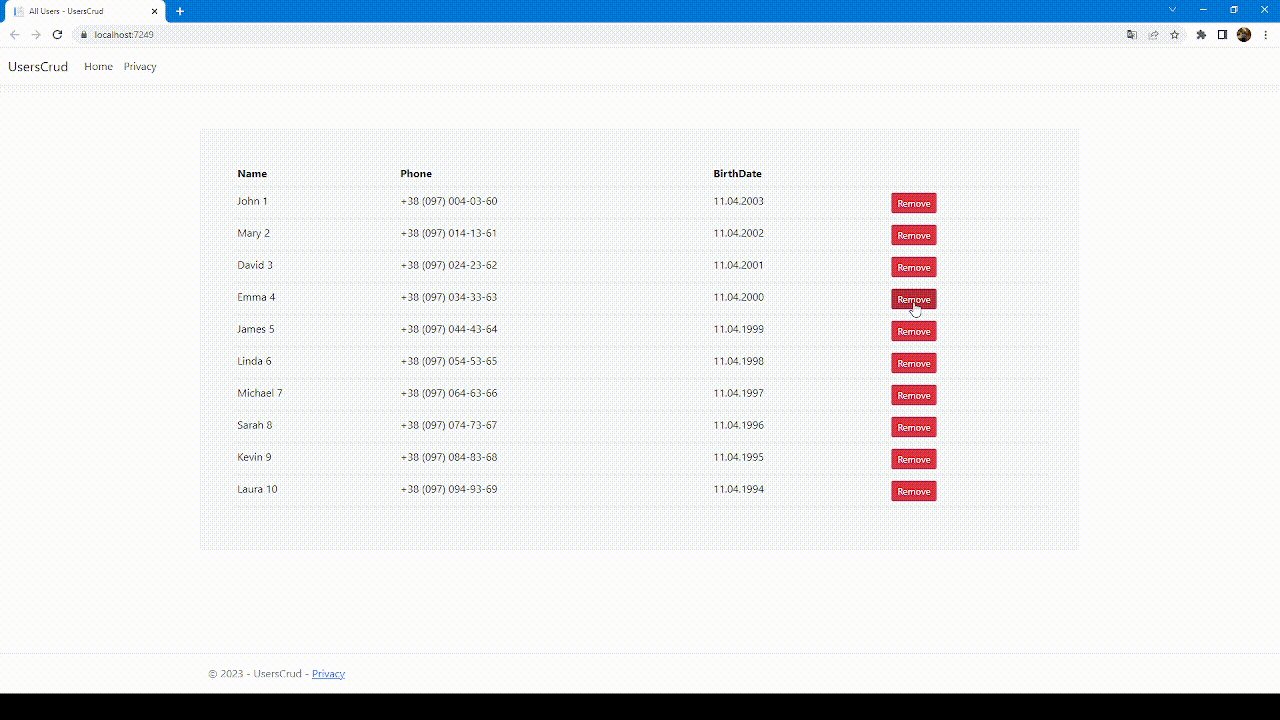
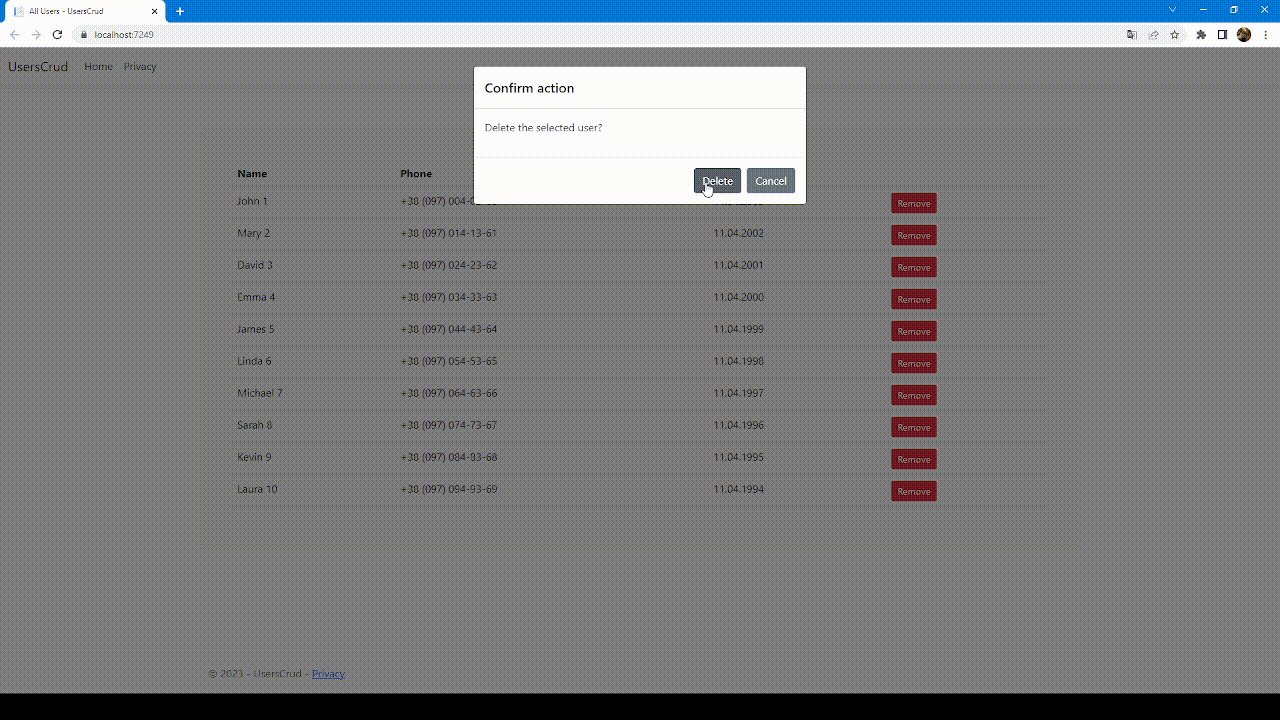
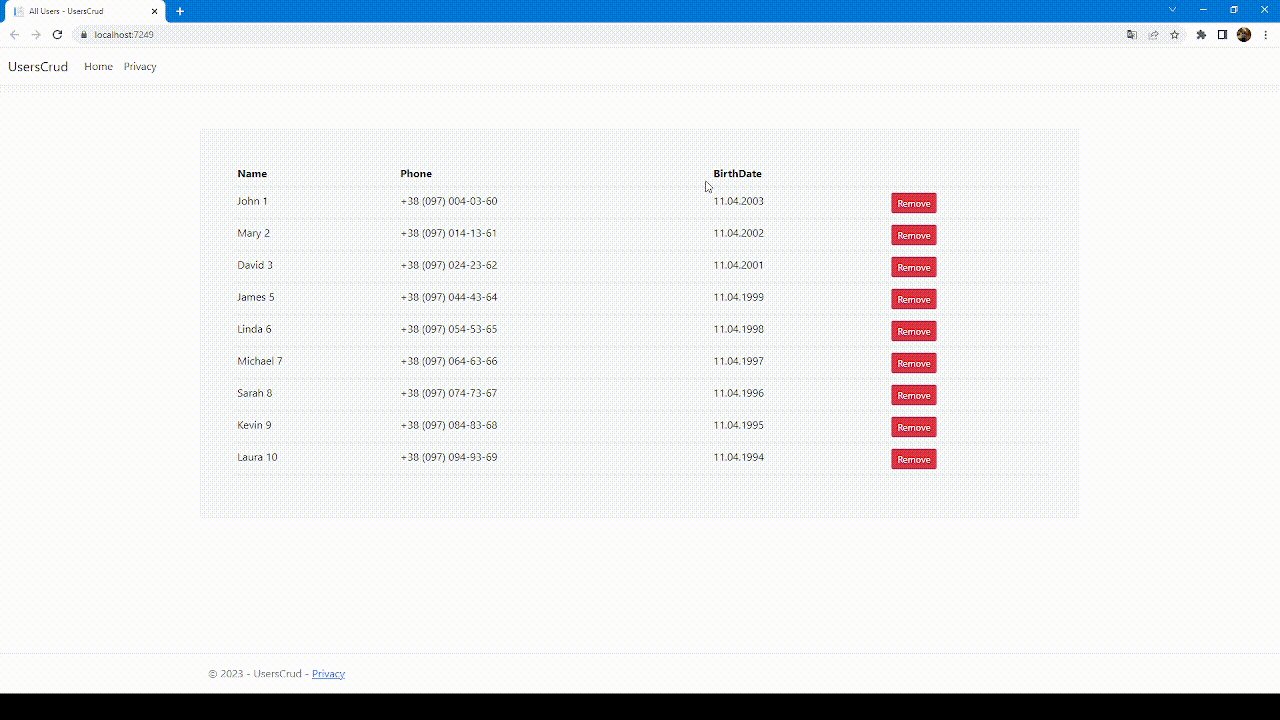
С помощью данного частичного представления, мы сможем подключать и отображать модальное окно в разных частях приложения. Запустите приложение и проверьте его работу:

Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Что такое мастер страница в Asp.net.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.










