
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
У цій статті розглянемо, як виконується оптимізація зображень сайту на C#, використовуючи бібліотеку Magick.NET.
Я очікую від вас мінімальні знання концепцій Entity Framework Core, тому в деяких місцях, вдаватися в подробиці не стану.
Створення проекту
Відкрийте Visual Studio 2022.
Створіть проєкт “Asp.Net Core Web Application(.Net Core)” із шаблоном MVC Template. У графі “Authentication type” залишаємо значення None.
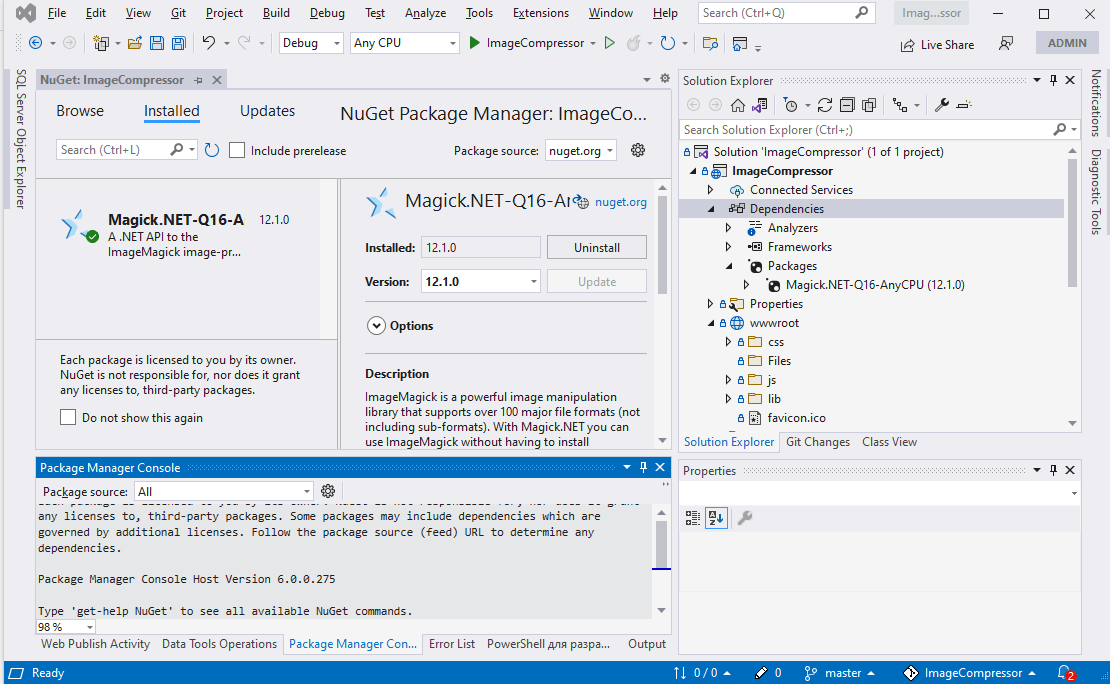
- Відкриємо пакет NuGet і завантажимо бібліотеку Magick.NET-Q16-AnyCPU:

Так само можете завантажити через Package Manager Console:
|
1 |
Install-Package Magick.NET-Q16-AnyCPU |
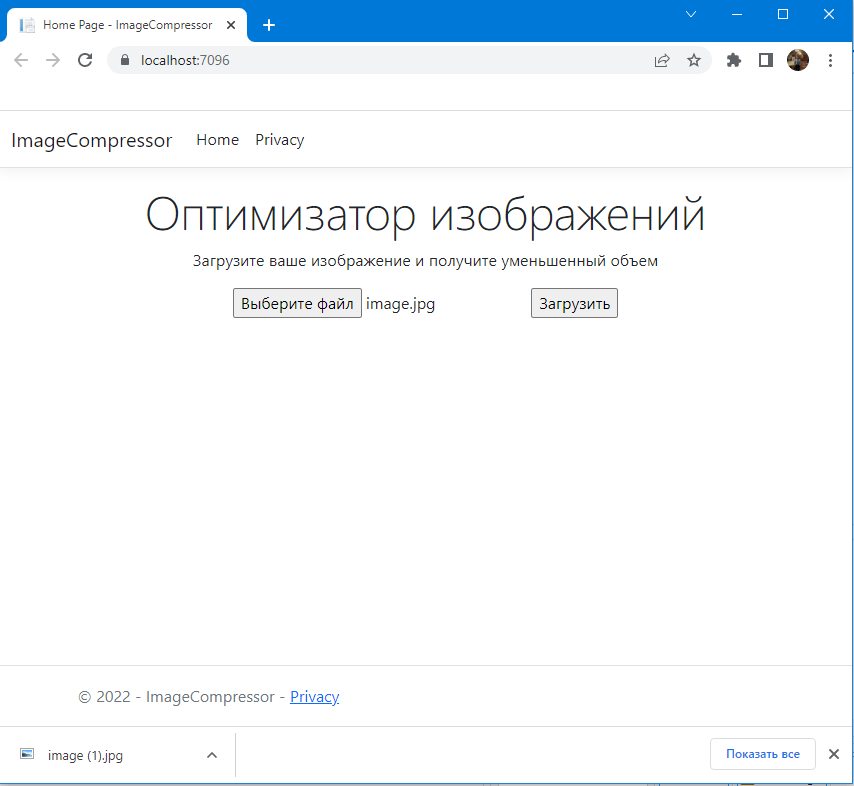
- Змінимо подання Home/Index.cshtml, таким чином:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Оптимизатор изображений</h1> <p>Загрузите ваше изображение и получите уменьшенный объем</p> <form asp-action="LoadFile" asp-controller="Home" method="post" enctype="multipart/form-data"> <input type="file" name="uploadedFile" /> <input type="submit" value="Загрузить" /> </form> </div> |
За допомогою цього подання, ми зможемо здійснювати завантаження зображення. Завдяки встановленню атрибута форми enctype=”multipart/form-data” браузер знатиме, що разом із формою треба передати файл.
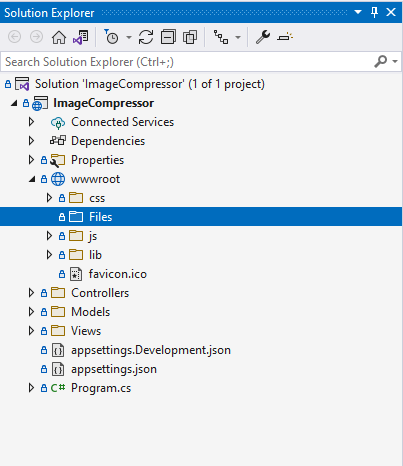
- Для зберігання завантажених файлів створимо в проекті в каталозі wwwroot папку Files.

- Тепер визначимо в контролері HomeController дію LoadFile, яка буде завантажувати переданий файл:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class HomeController : Controller { private readonly IWebHostEnvironment _appEnvironment; public HomeController(IWebHostEnvironment appEnvironment) { _appEnvironment = appEnvironment; } public IActionResult Index() { return View(); } [HttpPost] public async Task<IActionResult> LoadFile(IFormFile uploadedFile) { if (uploadedFile != null) { // путь к папке Files string path = "/Files/" + uploadedFile.FileName; // сохраняем файл в папку Files в каталоге wwwroot using (var fileStream = new FileStream(_appEnvironment.WebRootPath + path, FileMode.Create)) { await uploadedFile.CopyToAsync(fileStream); } FileModel file = new FileModel { Name = uploadedFile.FileName, Path = path }; } return RedirectToAction(nameof(Index)); } } |
Після успішного завантаження файлу, наразі виконуємо перенаправлення користувача на головну сторінку.
- Настав час виконати стиснення завантаженого зображення, для цього в контролері Home визначимо метод CompressImage:
|
1 2 3 4 5 6 7 8 9 10 |
private void CompressImage(string imageSrc) { using (MagickImage image = new MagickImage(imageSrc)) { image.Format = image.Format; //установка формата изображения //image.Resize(40, 40); // изменение размера изображения image.Quality = 70; // Уровень сжатия от 1 до 100. image.Write(imageSrc); } } |
Властивість Format дає змогу змінити формат зображення, ми залишаємо початковий. Властивість Quality – задає рівень стиснення зображення, чим менше значення, тим менший розмір зображення, але тим гірша його якість. Поекспериментуйте і підберіть оптимальне значення для себе. За допомогою методу:
|
1 |
image.Write(imageSrc); |
виконуємо перезапис зображення.
- Для простоти прикладу, після завантаження зображення, будемо виконувати його стиснення і повертати клієнту, для цього трохи змінимо код контролера Home:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
public class HomeController : Controller { private readonly IWebHostEnvironment _appEnvironment; public HomeController(IWebHostEnvironment appEnvironment) { _appEnvironment = appEnvironment; } public IActionResult Index() { return View(); } [HttpPost] public async Task<IActionResult> LoadFile(IFormFile uploadedFile) { if (uploadedFile != null) { // путь к папке Files string path = "/Files/" + uploadedFile.FileName; // сохраняем файл в папку Files в каталоге wwwroot using (var fileStream = new FileStream(_appEnvironment.WebRootPath + path, FileMode.Create)) { await uploadedFile.CopyToAsync(fileStream); } FileModel file = new FileModel { Name = uploadedFile.FileName, Path = path }; CompressImage(_appEnvironment.WebRootPath + path); } return RedirectToAction(nameof(GetVirtualFile), new { filename = uploadedFile.FileName }); } public VirtualFileResult GetVirtualFile(string fileName) { var filepath = Path.Combine("~/Files", fileName); return File(filepath, "text/plain", fileName); } private void CompressImage(string imageSrc) { using (MagickImage image = new MagickImage(imageSrc)) { image.Format = image.Format; //установка формата изображения //image.Resize(40, 40); // изменение размера изображения image.Quality = 70; // Уровень сжатия от 1 до 100. image.Write(imageSrc); } } } |
Було додано новий метод GetVirtualFile, який повертає файл за віртуальним шляхом. Важливо враховувати, що за замовчуванням усі шляхи до файлів у даному випадку будуть зіставлятися з папкою wwwroot. Тобто нам треба поміщати папки з файлами або окремі файли в каталог wwwroot.
Підсумок
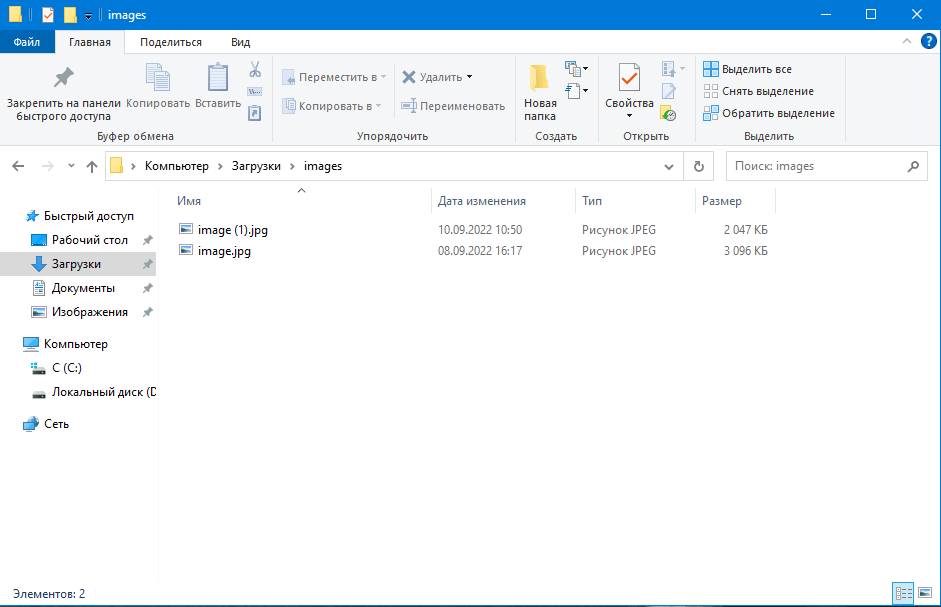
Готово, запустіть проєкт і перевірте його роботу, переконайтеся, що завантажене зображення зменшилося в розмірі.

У моєму випадку, за рівня стиснення в 70, розмір зображення зменшується на третину:

При цьому якість зображення не озброєним оком, не відрізнити. На цьому стаття “Оптимізація зображень для сайту на C#” підійшла до кінця, сподіваюся, вам було цікаво. Ви можете завантажити вихідний код у моєму репозиторії — Github.
Поділіться вашим досвідом у коментарях, як ви виконуєте оптимізацію зображень для вашого сайту?
Так само вам може бути цікава попередня стаття:
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах










