
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
У цій статті розглянемо, як працювати з безліччю елементів CheckBox, відобразимо за допомогою них список ‘Продуктів’, навчимося отримувати вибрані варіанти, здійснювати пошук і групування.
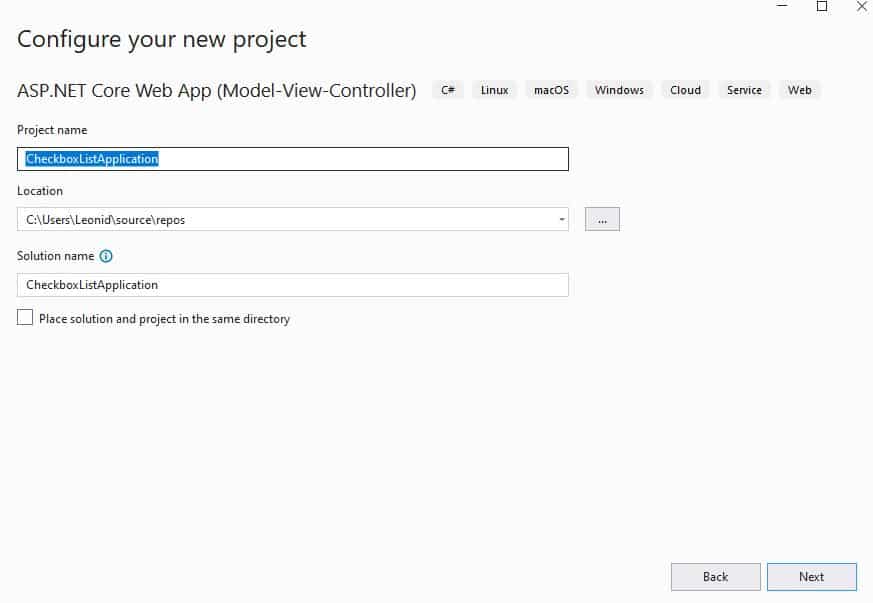
Щоб створити проєкт, запустіть Visual Studio і виберіть у меню File (Файл) – New Project (Створити проєкт). Вкажіть шаблон проекту ASP.NET Core Web Application (Веб-додаток ASP.NET Core). Введіть CheckboxListApplication, у полі Name, на наступній сторінці вкажіть Framework .Net 7.0 і натисніть кнопку Create:

У папку Models додамо клас Product з таким вмістом:
|
1 2 3 4 5 6 |
public class Product { public int Id { get; set; } public string Name { get; set; } public decimal Price { get; set; } } |
У контролері HomeController додамо колекцію даних класу Product:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public class HomeController : Controller { private readonly List<Product> products; public HomeController() { products = new List<Product>() { new Product{ Id = 1, Name = "Apple", Price = 15}, new Product{ Id = 2, Name = "Orange", Price = 23}, new Product{ Id = 3, Name = "Coffee", Price = 76}, new Product{ Id = 4, Name = "Milk", Price = 35}, new Product{ Id = 5, Name = "Water", Price = 7} }; } public IActionResult Index() { return View(); } } |
Будемо використовувати список продуктів, щоб не ускладнювати приклад роботою з базою даних.
У дії Index передамо список продуктів, як колекцію SelectListItem:
|
1 2 3 4 5 6 7 8 9 |
public IActionResult Index() { var selectList = products.Select(e => new SelectListItem { Text = e.Name, Value = e.Id.ToString() }); return View(selectList); } |
У поданні Index.cshtml відобразимо список і форму:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@model IEnumerable<SelectListItem> @{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <form method="post" asp-controller="Home" asp-action="Index"> <table class="table"> @foreach (var product in Model) { <tr> <td> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" /> </td> <td> <label asp-for="@product.Value" class="form-control">@product.Text</label> </td> </tr> } </table> <br /> @Html.AntiForgeryToken() <input type="submit" value="Выбрать" class="btn btn-primary" /> </form> </div> @if (ViewBag.Message != null) { <script type="text/javascript"> window.onload = function () { alert("@ViewBag.Message"); }; </script> } |
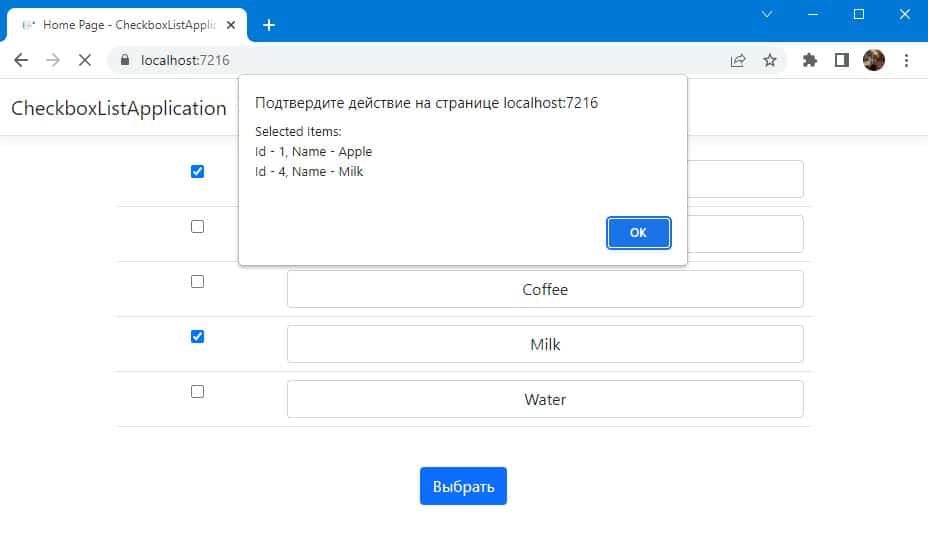
При натисканні на кнопку ‘Завершити‘, значення обраних прапорців відправляться в контролер Home, дія Index. Створимо його [Post] версію, в якій опрацюємо отримані дані:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[HttpPost] [AutoValidateAntiforgeryToken] public IActionResult Index(string[] product) { ViewBag.Message = "Selected Items:\n"; var selectList = products.Select(e => new SelectListItem { Text = e.Name, Value = e.Id.ToString() }).ToList(); foreach (SelectListItem item in selectList) { if (product.Contains(item.Value)) { item.Selected = true; ViewBag.Message += string.Format("Id - {0}, Name - {1}\n", item.Value, item.Text); } } return View(selectList); } |
Нарешті, вибрані ідентифікатори та імена продуктів відображаються за допомогою JavaScript Alert Message Box:

Пошук і Групування Checkbox List
Під час роботи з безліччю CheckBox-ів можуть виникнути труднощі під час пошуку необхідного значення, упорядкування даних. Взяти той самий приклад із додаванням ‘Книги’ в магазин.
Книга може містити кілька авторів, а у нас їх 1000, пошук буде виснажливим, чи не так? А як потім переглянути, який автор був обраний, гортати вниз у пошуку галочки?
Трохи модернізуємо попередній приклад, додавши до нього прокрутку та пошук, перейдемо до подання Index.cshtml і змінимо його вміст таким чином:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
@model IEnumerable<SelectListItem> @{ ViewData["Title"] = "Home Page"; } <div class="row"> <div class="col-sm-4"> <div class="panel panel-default"> <div class="row"> <div class="col-sm-12"> <form method="post" asp-controller="Home" asp-action="Index"> <span class="input-icon"> <input type="text" placeholder="Поиск" id="colsearch" class="form-control colsearch" onkeyup="sortCols()"> <i class="fa fa-search"></i> </span> <div class="col-sm-12 well">Выбранные </div> <ul id="col-active" class="media-list" style="margin-left: 10px"> @foreach (var product in Model.Where(e => e.Selected == true)) { <li> <div class="checkbox sidebar-content"> <label> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" class="green"> @product.Text </label> </div> </li> } </ul> <div class="col-sm-12 well">Не выбранные </div> <ul id="col-inactive" class="media-list" style="margin-left: 10px"> @foreach (var product in Model.Where(e => e.Selected == false)) { <li> <div class="checkbox sidebar-content"> <label> <input id="@product.Value" type="checkbox" name="product" value="@product.Value" checked="@product.Selected" class="green"> @product.Text </label> </div> </li> } </ul> <br /> @Html.AntiForgeryToken() <input type="submit" value="Выбрать" class="btn btn-primary" /> </form> </div> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <script> function sortCols() { var input, filter, ul, li, a, i; input = document.getElementById('colsearch'); filter = input.value.toUpperCase(); ul = document.getElementById("col-inactive"); li = ul.getElementsByTagName('li'); for (i = 0; i < li.length; i++) { a = li[i].getElementsByTagName("label")[0]; if (a.textContent.trim().toUpperCase().indexOf(filter) > -1) { li[i].style.display = ""; } else { li[i].style.display = "none"; } } } $(':checkbox').on('change', function (e) { if (this.checked == false && $(this).closest('#col-active').length == 1) { $(this).closest('li').appendTo('#col-inactive'); } if (this.checked == true && $(this).closest('#col-inactive').length == 1) { $(this).closest('li').appendTo('#col-active'); } }) </script> @if (ViewBag.Message != null) { <script type="text/javascript"> window.onload = function () { alert("@ViewBag.Message"); }; </script> } |
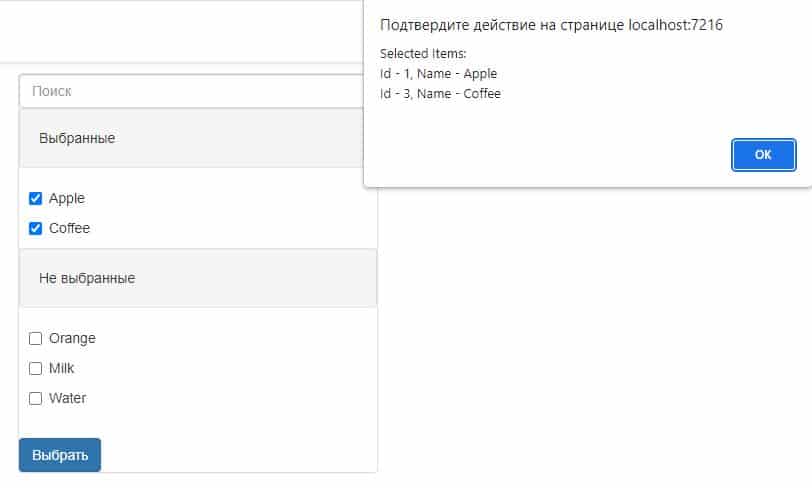
Перевіримо роботу, здійснимо пошук, відмітимо значення, що цікавлять, і натиснемо кнопку ‘Вибрати‘:

В даному прикладі, пошук здійснюється по колонці ‘Не вибрані’, яка має id=”col-inactive”, здійснюється, в разі необхідності можна змінити ідентифікатор в коді JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function sortCols() { var input, filter, ul, li, a, i; input = document.getElementById('colsearch'); filter = input.value.toUpperCase(); ul = document.getElementById("col-inactive"); li = ul.getElementsByTagName('li'); for (i = 0; i < li.length; i++) { a = li[i].getElementsByTagName("label")[0]; if (a.textContent.trim().toUpperCase().indexOf(filter) > -1) { li[i].style.display = ""; } else { li[i].style.display = "none"; } } } |
Підсумок
У цій статті було розглянуто, як виводити список CheckBox елементів у поданні, здійснювати за ними пошук і групування, отримувати вибрані елементи.
На цьому стаття “Checkbox List в Asp.net Core Mvc”, підійшла до кінця, сподіваюся вам було цікаво. Ви можете завантажити вихідний код у моєму репозиторії — Github.
Поділіться вашим досвідом у коментарях, як ви працюєте з чекбоксами в Asp.Net Core?
Так само вам може бути цікава попередня стаття:
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах