
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
У цій статті розглянемо приклад, як виконати додавання користувача з таблиці за допомогою JavaScript, разом із валідацією даних. Основний фундамент додатка: модель і репозиторій, контролер і подання, а також можливість видалення користувачів через JavaScript, були розглянуті в цій статті, якщо не читали, почніть з неї.
Спочатку, змінимо модель User, додамо відповідні атрибути валідації:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public class User { [Key] public int Id { get; set; } [Required(ErrorMessage = "Enter your name")] [Display(Name = "Name")] [MaxLength(50, ErrorMessage = "The maximum length of the name is 50 characters")] public string Name { get; set; } [Required(ErrorMessage = "Enter your phone")] [Display(Name = "Phone")] public string Phone { get; set; } [Required(ErrorMessage = "Enter your birth date")] [Display(Name = "Birth date")] public DateTime BirthDate { get; set; } = DateTime.Now; } |
За допомогою цих атрибутів ми здійснимо клієнтську валідацію форми.
Тепер додамо в контролер Home таку дію:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[Route("/create-user")] [HttpPost] public async Task<IActionResult> CreateUser(User user) { if (ModelState.IsValid) { if (user is not null) { var currentUser = _users.AddUser(user); return await Task.FromResult(Json(currentUser)); } else { return NotFound(); } } else { return View(user); } } |
Перейдемо в папку Views / Shared / _ValidationScriptsPartial.cshtml і додамо виклик Jquery:
|
1 2 3 4 5 |
@*Новый код*@ <script src="~/lib/jquery//dist/jquery.min.js"></script> @*Новый код конец*@ <script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script> |
У папці Views / Shared додамо часткове подання _CreateUserModal.cshtml, з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@model User <div class="modal" id="createUserModal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Adding a user</h5> </div> <form id="userForm"> <div class="modal-body"> <div class="form-group"> <label asp-for="Name" class="form-label">Name</label> <input asp-for="Name" name="Name" class="form-control" /> <span asp-validation-for="Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Phone" class="form-label">Phone</label> <input asp-for="Phone" name="Phone" class="form-control" /> <span asp-validation-for="Phone" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="BirthDate" class="form-label">BirthDate</label> <input asp-for="BirthDate" name="BirthDate" class="form-control" type="date" /> <span asp-validation-for="BirthDate" class="text-danger"></span> </div> </div> <div class="modal-footer"> @*Обязательно прописываем ID*@ <button id="SendUser" class="btn btn-secondary">Save</button> <span id="CancelUser" class="btn btn-secondary">Cancel</span> </div> </form> </div> </div> </div> @*Для валидации модели на клиенте*@ @await Html.PartialAsync("_ValidationScriptsPartial") |
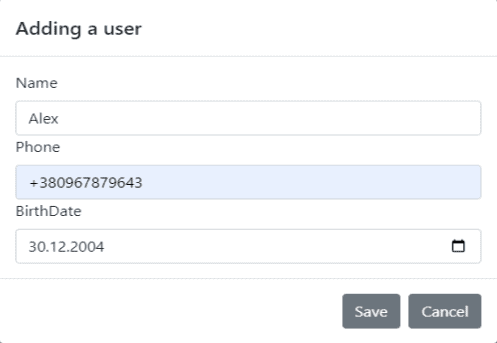
За допомогою цього модального вікна, ми можемо додавати користувачів
У подання Index.cshtml над таблицею додамо кнопку для додавання користувача:
|
1 |
<button class="btn btn-primary" onclick="createUser()">Create User</button> |
І виклик часткового подання з формою:
|
1 |
@await Html.PartialAsync("_CreateUserModal") |
Для самої таблиці додаємо ідентифікатор:
|
1 |
id="myTable" |
За допомогою нього ми зможемо отримати таблицю і додати в неї рядок з новим користувачем.
Внизу цієї ж сторінки, розмістимо JavaScript код, для обробки відкриття модального вікна і відправки даних:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
function addRow(user) { var table = document.getElementById("myTable"); var row = table.insertRow(); //Устаналиваем собственный атрибут для рядка row.setAttribute('data-rowid', user.id); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); var cell3 = row.insertCell(2); var cell4 = row.insertCell(3); cell1.innerHTML = user.name; cell2.innerHTML = user.phone; //Преобразуем дату из строки cell3.innerHTML = new Date(user.birthDate).toLocaleDateString('ru-ru', { day: '2-digit', month: '2-digit', year: 'numeric', }); cell4.innerHTML = `<button onclick="deleteUser('${user.id}')" class="btn btn-sm btn-danger">Remove</button>`; } //Вешаем обработчик на форму и ожидаем ее отправку document.getElementById("userForm").addEventListener("submit", function (e) { e.preventDefault(); // Отправка данных формы на сервер fetch("/create-user", { method: "POST", body: new FormData(e.target) }) .then(response => response.json()) .then(data => { //Обработка ответа в формате JSON //Получаем пользователя с ID и //добавляем его в таблицу addRow(data); //Закрываем модальное окно $('#createUserModal').modal('hide'); }) .catch(error => { console.error('Ошибка:', error); }); }); async function createUser() { clearForm(); $('#createUserModal').modal('show'); const cancelUser = document.getElementById('CancelUser'); //Если нажали нет, скрываем окно cancelUser.onclick = () => { $('#createUserModal').modal('hide'); } } |
Не забудьте додати функцію для очищення даних форми:
|
1 2 3 4 5 6 |
function clearForm(){ const form = document.forms["userForm"]; form.elements["Name"].value = ""; form.elements["Phone"].value = ""; form.elements["BirthDate"].value = ""; } |
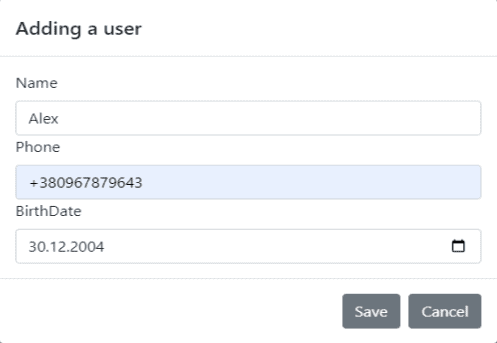
Запустимо додаток і спробуємо додати користувача:

Я сподіваюся, що вам сподобалося читати цю статтю, і вона виявилася легкою для розуміння. Будь ласка, дайте мені знати, якщо у вас є якісь коментарі або виправлення.
Читайте першу частину статті – “Видалення користувача з підтвердженням через JavaScript“.
Так само вам може бути цікава попередня стаття – Як вивести дані з бази в Asp.Net.
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах










