
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
Чтобы создать всплывающее модальное окно в C# Asp.Net MVC, вы можете использовать плагин Bootstrap Modal. Ниже приведены шаги:
- Включите файлы Bootstrap CSS и JS в ваше приложение. Это можно сделать, добавив следующие строки в файл _Layout.cshtml:
|
1 2 3 4 5 6 |
<!-- CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <!-- JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
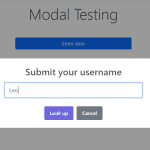
2. Добавьте кнопку или ссылку, которая будет открывать всплывающее окно. Эта кнопка или ссылка должна иметь атрибут ID, который будет использоваться для запуска модала. Например:
|
1 |
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Open Modal</button> |
3. Создайте частичное представление, содержащее содержимое, которое вы хотите отобразить во всплывающем окне. Например, вы можете создать файл с именем «MyModalPartial.cshtml» со следующим содержимым:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Title</h4> </div> <div class="modal-body"> <p>Modal Content Goes Here</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> |
Это частичное представление содержит разметку для модального окна, включая его заголовок, содержимое и кнопки.
Само содержимое вы можете формировать на основе модели, данные для которой можно передавать при вызове частичного представления.
4. В основном представлении добавьте вызов частичного представления с помощью метода Html.Partial(). Например:
|
1 |
@Html.Partial("MyModalPartial") |
Это включит содержимое частичного представления в ваше основное представление.
Вот и все! Теперь при нажатии на кнопку или ссылку, которую вы создали в шаге 2, должно появиться модальное окно с содержимым, которое вы определили в частичном представлении. Вы можете настроить внешний вид и поведение модального окна с помощью различных классов и опций Bootstrap.
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Как сделать выпадающий список в Asp.Net.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.