
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
Чтобы вывести данные из базы данных в ASP.NET, вы можете использовать следующие шаги:
- Установите соединение с базой данных с помощью строки подключения к базе данных. Вы можете определить строку подключения в файле appsettings.json или непосредственно в коде.
- Создайте SQL-запрос для получения нужных вам данных из базы данных. Для создания и выполнения запроса можно использовать объект SqlCommand.
- Получите данные из базы данных с помощью объекта SqlDataReader.
- Верните данные из действия в качестве модели.
- Отобразите данные в представлении через модель.
Приступим. Вначале, добавим в проект библиотеку для работы с Sql базой данных:
|
1 |
Microsoft.Data.SqlClient |
Или через Package Manager Console:
|
1 |
Install-Package Microsoft.Data.SqlClient |
В моем случае, таблица Users, к которой я буду обращаться, определена следующим образом:
|
1 2 3 4 5 6 |
CREATE TABLE [dbo].[Users] ( [Id] INT IDENTITY (1, 1) NOT NULL, [Name] NVARCHAR (10) NOT NULL, [Age] INT NOT NULL, PRIMARY KEY CLUSTERED ([Id] ASC) ); |
Вот пример фрагмента кода, который демонстрирует получение данных. Содержимое контроллера HomeController:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using Microsoft.AspNetCore.Mvc; using Microsoft.Data.SqlClient; namespace WebApplication2.Controllers { public record User(int Id, string Name, int Age); public class HomeController : Controller { public async Task<IActionResult> Index() { List<User> users = new List<User>(); // Define the database connection string string connectionString = "Data Source=(localdb)\\MSSQLLocalDB; Initial Catalog=testdb; Trusted_Connection=True"; // Create a SQL query to retrieve data string sqlQuery = "SELECT Id,Name,Age FROM Users"; // Create a database connection and command objects using (SqlConnection connection = new SqlConnection(connectionString)) using (SqlCommand command = new SqlCommand(sqlQuery, connection)) { // Open the database connection await connection.OpenAsync(); using (SqlDataReader reader = await command.ExecuteReaderAsync()) { if (reader.HasRows) { // Read data line by line while (await reader.ReadAsync()) { users.Add(new User(reader.GetInt32(0), reader.GetString(1), reader.GetInt32(2))); } } } } return View(users); } } } |
Для простоты примера, строка определяется прям в контроллере, в реальных проектах, так делать не стоит.
Содержимое представления Index.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
@using WebApplication2.Controllers; @{ ViewData["Title"] = "Example Page"; } @model IEnumerable<User> <div class="text-center"> <h1 class="display-4">All Users</h1> <div class="mt-3"></div> <table class="table"> <thead> <tr> <th>Id</th> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> @foreach (User user in Model) { <tr> <td>@user.Id</td> <td>@user.Name</td> <td>@user.Age</td> </tr> } </tbody> </table> </div> |
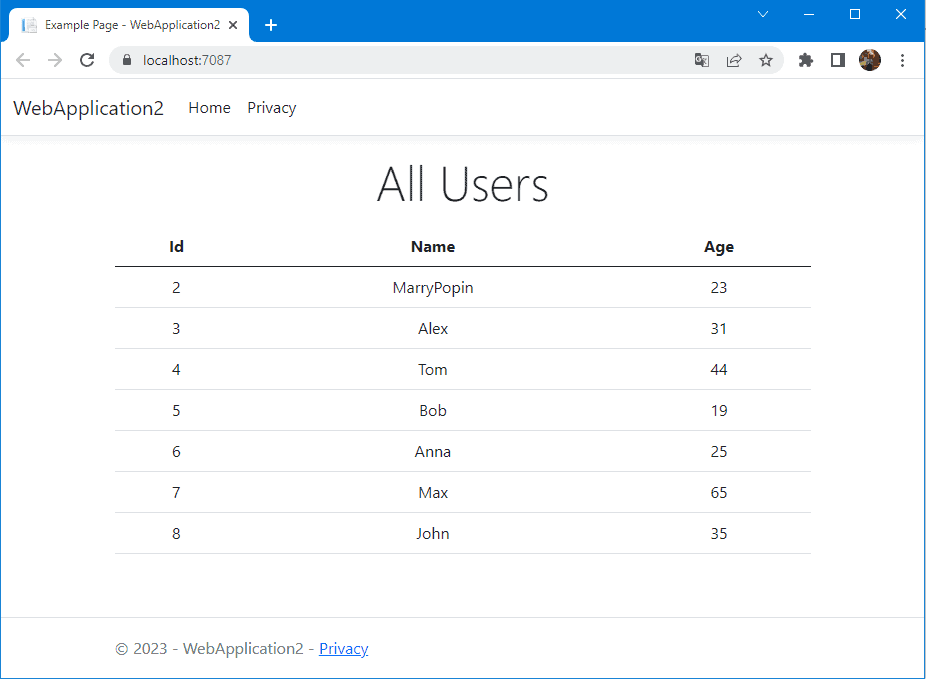
В итоге, на странице Index.cshtml, мы получим таблицу пользователей:

В качестве альтернативы, можно использовать технологию — Entity Framework Core.
Вы начинающий программист, который хочет изучить все тонкости языка C#?
Пройдите наш тест на 13 вопросов, чтобы узнать, как много вы знаете на самом деле!
C# Braincheck |
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Как создать веб-сервис.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.










