
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В этой статье мы рассмотрим как использовать библиотеку для всплывающих окон — SweetAlert2, в Asp.Net Mvc Core проекте.
SweetAlert2 — это популярная библиотека JavaScript для создания красивых и интерактивных всплывающих окон на веб-страницах. Она является доработанной версией оригинальной библиотеки SweetAlert и предлагает ещё больше возможностей и гибкости.
SweetAlert2 имеет простой и интуитивно понятный API, который позволяет создавать разнообразные диалоговые окна, предупреждения и подтверждения с минимальными усилиями. Она поддерживает различные настраиваемые параметры, такие как заголовок, текст, иконка, цвета, кнопки и анимации.
Для того что бы была возможность работать со всеми модальными окнами, необходимо добавить в Html страницу:
Стили:
https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.7.5/sweetalert2.css
Скрипты:
https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.7.5/sweetalert2.min.js
Создание и настройка проекта
Чтобы создать проект SweetalertModal, запустите Visual Studio и выберите в меню File (Файл) — New Project (Создать Проект). Укажите шаблон проекта ASP.NET Core Web Application (Веб-приложение ASP.NET Core). Введите SweetalertModal, в поле Name, на следующей странице укажите Framework .Net 7.0 и нажмите кнопку Create.
Для начала, создадим секцию для добавления стилей, для этого перейдем в Views – Shared — _Layout.cshtml и добавим перед закрывающимся тегом </head>, секцию для стилей:
|
1 |
@await RenderSectionAsync("Styles", required: false) |
Загруженный файл стилей и скриптов, добавим в соответствующие папки проекта:
- wwwroot \ css \ sweetalert2.css
- wwwroot \ js \ sweetalert2.min.js
По умолчанию у нас есть контроллер HomeController и страница Index.cshtml, изменим ее содержимое следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> </div> @section Scripts{ <script> </script> <script src="~/js/sweetalert2.min.js"></script> } |
Все примеры модальных окон будем встраивать в эту страницу.
Использование модального окна
Чтобы отобразить всплывающее окно предупреждения, в котором изображение флажка анимируется и центрируется, в файл Index.cshtml, добавим следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <form method="post" id="form1" class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button type="button" id="showAlert" class="btn btn-primary"> Basic alert </button> </div> </div> </form> </div> @section Scripts{ <script> document.getElementById('showAlert').addEventListener("click", function () { Swal.fire( 'Good job!', 'You clicked the button!', 'success' ); }); </script> <script src="~/js/sweetalert2.min.js"></script> } |
Запустим приложение и проверим его работу:

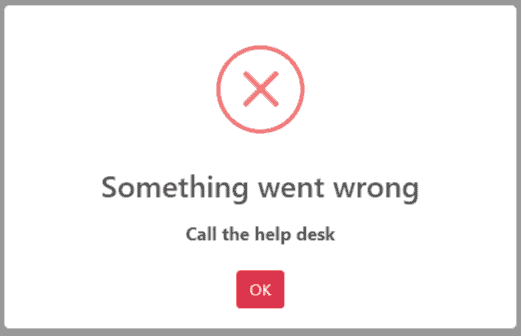
Модальное окно ошибки
Рассмотрим пример модального окна с информацией об ошибке:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="row"> <button type="button" id="showAlert3" class="btn btn-primary"> Modal </button> </div> </div> @section Scripts{ <script> document.getElementById('showAlert3').addEventListener("click", function () { const swalWithBootstrapButtons = Swal.mixin({ customClass: { confirmButton: 'btn btn-danger' }, buttonsStyling: false }); swalWithBootstrapButtons.fire({ title: 'Something went wrong', html: "<strong>Call the help desk</strong>", icon: 'error', allowOutsideClick: false, allowEscapeKey: false, reverseButtons: true }); }); </script> <script src="~/js/sweetalert2.min.js"></script> } |

Обратите внимание на настройку Js кода:
|
1 2 |
allowOutsideClick: false, allowEscapeKey: false, |
В данном примере, мы запрещаем закрытие модального окна при щелчке вне окна или нажатии на клавишу Escape.
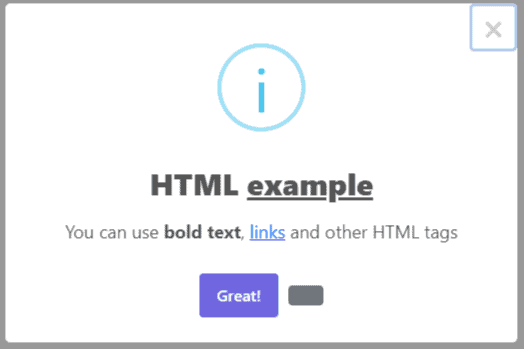
Модальное окно с информацией
Рассмотрим пример модального окна с информацией:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button type="button" onclick="showInfo()" class="btn btn-primary">Show Info</button> </div> </div> </div> </div> @section Scripts{ <script> function showInfo() { Swal.fire({ title: '<strong>HTML <u>example</u></strong>', icon: 'info', html: 'You can use <b>bold text</b>, ' + '<a href="//sweetalert2.github.io">links</a> ' + 'and other HTML tags', showCloseButton: true, showCancelButton: true, focusConfirm: false, confirmButtonText: '<i class="fa fa-thumbs-up"></i> Great!', confirmButtonAriaLabel: 'Thumbs up, great!', cancelButtonText: '<i class="fa fa-thumbs-down"></i>', cancelButtonAriaLabel: 'Thumbs down' }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |

Некоторые окна используют иконки, поэтому могут потребоваться дополнительные ссылки.
Отправка пользовательского ввода на сервер
Рассмотрим более сложный пример. К примеру, нам необходимо удалить пользователя по его Id. Тут множество сценариев, Id может быть уже на странице в скрытом поле, в нашем случае мы его вводим сами.
Нажимаем кнопку удалить и в случае подтверждения удаления, отправляем это значение в контроллер Home, в действие Action.
Изменим содержимое Index.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <form id="myForm"> <input type="text" id="inputField" /> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> </div> </div> @section Scripts{ <script> document.getElementById('myForm').addEventListener('submit', function (event) { event.preventDefault(); // Prevent the default form submission const swalWithBootstrapButtons = Swal.mixin({ customClass: { confirmButton: 'btn btn-success', cancelButton: 'btn btn-danger' }, buttonsStyling: false }) swalWithBootstrapButtons.fire({ title: 'Are you sure?', text: "You won't be able to revert this!", icon: 'warning', showCancelButton: true, confirmButtonText: 'Yes, delete it!', cancelButtonText: 'No, cancel!', reverseButtons: true }).then((result) => { if (result.isConfirmed) { //Do something //Sending value to action submitForm(); swalWithBootstrapButtons.fire( 'Deleted!', 'Your file has been deleted.', 'success' ) } else if ( /* Read more about handling dismissals below */ result.dismiss === Swal.DismissReason.cancel ) { swalWithBootstrapButtons.fire( 'Cancelled', 'Your imaginary file is safe :)', 'error' ) } }) }); function submitForm() { var inputData = document.getElementById('inputField').value; // Send the user input to the controller using Fetch API fetch('/Home/Action', { method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' }, body: JSON.stringify(inputData) }) .then(response => response.json()) .then(data => { // Handle the response from the controller // ... }) .catch(error => { // Handle the error // ... }); } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Изменим содержимое HomeController.cs:
|
1 2 3 4 5 6 7 |
[HttpPost] public ActionResult Action([FromBody] string inputData) { // Process the user input // ... return RedirectToAction(nameof(Index)); // Redirect to another action or view } |
Запустим приложение и проверим его работу.
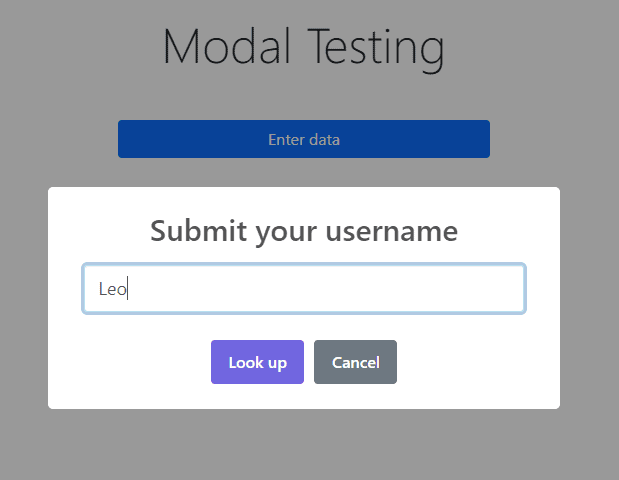
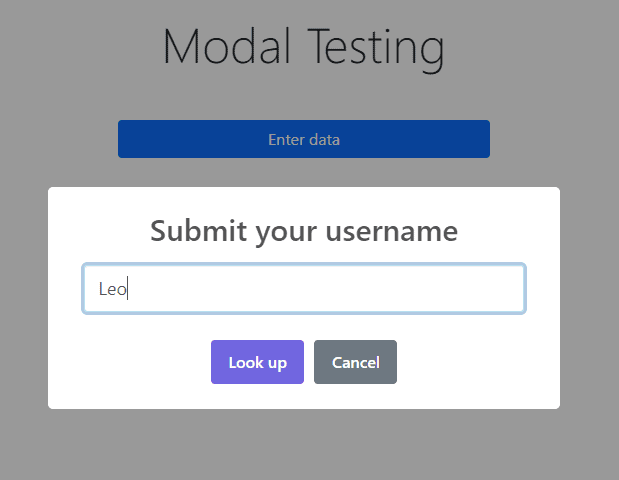
Отправка пользовательского ввода из модального окна на сервер
Достаточно много информации мы можем запрашивать у пользователя в самом модальном окне с дальнейшей необходимостью отправки этих данных на сервер.
Давайте рассмотрим пример, в котором пользователь вводит свое имя и мы его отправляем на сервер. После, возвращаем с сервера его имя и изображение (можно передавать больше информации и возвращать соответственно).
Изменим содержимое Index.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button onclick="submitData()" class="btn btn-primary">Enter data</button> </div> </div> </div> </div> @section Scripts{ <script> function submitData() { Swal.fire({ title: 'Submit your username', input: 'text', inputAttributes: { autocapitalize: 'off' }, showCancelButton: true, confirmButtonText: 'Look up', showLoaderOnConfirm: true, preConfirm: (login) => { return fetch(`/home/getusername?userName=${login}`) .then(response => { if (!response.ok) { throw new Error(response.statusText) } return response.json() }) .catch(error => { Swal.showValidationMessage( `Request failed: ${error}` ) }) }, allowOutsideClick: () => !Swal.isLoading() }).then((result) => { if (result.isConfirmed) { console.log(result); console.log(result.value); Swal.fire({ title: `${result.value.login}'s avatar`, imageUrl: result.value.avatar_url }) } }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Изменим содержимое HomeController.cs:
|
1 2 3 4 5 6 7 |
[HttpGet] public ActionResult GetUserName(string userName) { // Process the user input // ... return Json(new {login = userName, avatar_url = "https://cdn-icons-png.flaticon.com/512/149/149071.png" }); // Redirect to another action or view } |
Подтверждение действия
После того как пользователь что-то сделал, к примеру отредактировал запись, добавил новую или добавил товар в корзину, можно отобразить всплывающее модальное окно, которое через заданное время автоматически закроется. Рассмотрим пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button onclick="submitData()" class="btn btn-primary">Submit</button> </div> </div> </div> </div> @section Scripts{ <script> function submitData() { Swal.fire({ position: 'top-end', icon: 'success', title: 'Your work has been saved', showConfirmButton: false, timer: 1500 }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Запустим приложение:

SweetAlert2 имеет подробную документацию и обширное сообщество пользователей, что делает её легким и удобным инструментом для создания интерактивных всплывающих окон веб-приложений и сайтов.
Множество других примеров (разные стили оформления, иконки, виды модального окна, выбор элементов из списка, радиокнопки, текстовые блоки и т.д.) использования данного модального окна, читайте на официальном сайте:
https://sweetalert2.github.io/#usage
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так же вам может быть интересна предыдущая статья — Библиотека Humanizer. Библиотека «Humanizer» является инструментом, предназначенным для упрощения работы с текстовым форматированием в C#. Она позволяет выполнять человеко-читаемое форматирование различных типов данных, таких как даты, числа, временные интервалы и другие.
Вы хотите научится писать код на языке программирования C#?
Создавать различные информационные системы, состоящие из сайтов, мобильных клиентов, десктопных приложений, телеграмм-ботов и т.д.
Переходите к нам на страницу Dijix и ознакомьтесь с условиями обучения, мы специализируемся только на индивидуальных занятиях, как для начинающих, так и для более продвинутых программистов. Вы можете взять как одно занятие для проработки интересующего Вас вопроса, так и несколько, для более плотной работы. Благодаря личному кабинету, каждый студент повысит качество своего обучения, в вашем распоряжении:
- Доступ к пройденному материалу
- Тематические статьи
- Библиотека книг
- Онлайн тестирование
- Общение в закрытых группах
Живи в своем мире, программируй в нашем.