
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
В ASP.NET майстер-сторінка є шаблоном для інших сторінок веб-додатку. Призначення майстер-сторінки – забезпечити узгоджений макет і структуру для всіх сторінок веб-сайту.
Майстер-сторінки створюються окремо від сторінок вмісту і містять загальні елементи макета, як-от верхній і нижній колонтитули, навігація та інші загальні елементи керування. Ці елементи макета визначаються на головній сторінці та застосовуються до сторінок вмісту.
Коли створюється сторінка вмісту, вона успадковує макет і структуру від головної сторінки. Це означає, що будь-які зміни, внесені в головну сторінку, будуть відображені на всіх сторінках вмісту, які використовують цю головну сторінку.
Використання майстер-сторінок значно спрощує процес створення єдиного макета сайту і допомагає забезпечити однаковість зовнішнього вигляду і структури всіх сторінок.
Визначення майстер сторінки
За замовчуванням під час створення нового проєкту ASP.NET MVC Core до проєкту вже додається майстер-сторінка під назвою _Layout.chtml, яку можна знайти в каталозі Views / Shared:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - WebApplication1</title> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" asp-append-version="true" /> <link rel="stylesheet" href="~/WebApplication1.styles.css" asp-append-version="true" /> </head> <body> <header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container-fluid"> <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">WebApplication1</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex justify-content-between"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> </ul> </div> </div> </nav> </header> <div class="container"> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebApplication1 - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html> |
Вміст головної сторінки може включати:
- HTML-розмітку: Головна сторінка може містити елементи HTML, такі як оголошення doctype, заголовок, нижній колонтитул, панель навігації та інші загальні елементи.
- Таблиці стилів і скрипти: Головні сторінки можуть посилатися на таблиці стилів і скрипти, які забезпечують стиль і поведінку веб-сторінок.
- Заголовки вмісту: Головні сторінки визначають тримачі вмісту, які є областями, куди сторінки вмісту будуть вставляти свій унікальний вміст.
- Вкладені майстер-сторінки: Майстер-сторінка може також мати свою власну майстер-сторінку, яка може додатково визначати макет і структуру веб-додатка.
Загалом, вміст головної сторінки забезпечує узгоджений макет і структуру для всіх сторінок веб-додатка, але водночас дає змогу вводити унікальний вміст у певні області сторінки.
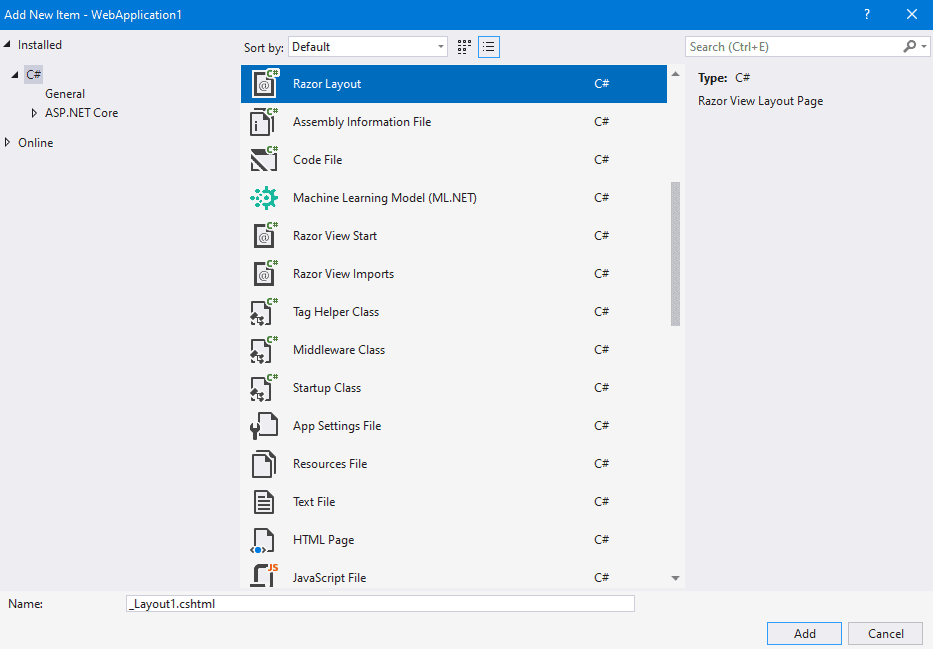
За потреби ми можемо використовувати кілька майстер-сторінок. Додамо в папку Views нову майстер-сторінку. Для цього натиснемо правою кнопкою миші на папку Views і у випадаючому меню виберемо Add -> New Item. Для швидшого створення майстер-сторінки Visual Studio пропонує спеціальний шаблон Razor Layout:

У підсумку, отримаємо такий вміст:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html> |
Саме в секцію @RenderBody() буде поміщатися весь вміст подання, яке використовує цю майстер-сторінку. У @ViewBag.Title ми можемо передати заголовок, у самому поданні, або ж у дії контролера:
|
1 2 3 4 5 |
public IActionResult Index() { ViewBag.Title = "Index Code"; return View(); } |
Шановні ентузіасти програмування на C#!

З найкращими побажаннями,
[Леонід/ Dijix Company]
Використання майстер сторінки
У проєкті за типом Asp.Net Web Application, усі подання використовують за замовчуванням майстер-сторінку – _Layout. Це дає змогу вбудувати вміст кожного подання в секцію майстер-сторінки:
|
1 2 3 4 5 |
<div class="container"> <main role="main" class="pb-3"> @RenderBody() </main> </div> |
Щоб перевизначити майстер-сторінку, у поданні достатньо встановити властивість Layout. Ми можемо взагалі не використовувати майстер-сторінку, тоді нам треба присвоїти значення null:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@{ Layout = null; } <!DOCTYPE HTML> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Home Page</title> </head> <body> <h2>Представление Index.cshtml</h2> </body> </html> |
Або можна використовувати якусь уже наявну майстер-сторінку, вказавши до неї повний шлях:
|
1 2 3 |
@{ Layout = "~/Views/_Master.cshtml"; } |
Я сподіваюся, що вам сподобалося читати цю статтю, і вона виявилася легкою для розуміння. Будь ласка, дайте мені знати, якщо у вас є якісь коментарі або виправлення.
Так само вам може бути цікава попередня стаття – Як зробити спливаюче модальне вікно в Asp.Net.
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах









![Як зробити авторизацію в Asp.Net [C#] Як зробити авторизацію в Asp.Net [C#]](https://dijix.com.ua/blog/wp-content/uploads/2023/02/1-min-150x150.jpeg)
