
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
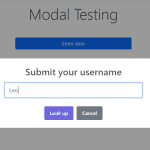
Щоб створити спливаюче модальне вікно в C# Asp.Net MVC, ви можете використовувати плагін Bootstrap Modal. Нижче наведено кроки:
- Включіть файли Bootstrap CSS і JS у ваш застосунок. Це можна зробити, додавши такі рядки у файл _Layout.cshtml:
|
1 2 3 4 5 6 |
<!-- CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <!-- JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
2. Додайте кнопку або посилання, яке відкриватиме спливаюче вікно. Ця кнопка або посилання має мати атрибут ID, який буде використовуватися для запуску модала. Наприклад:
|
1 |
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Open Modal</button> |
3. Створіть часткове подання, що містить вміст, який ви хочете відобразити у спливаючому вікні. Наприклад, ви можете створити файл з ім’ям “MyModalPartial.cshtml” з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Title</h4> </div> <div class="modal-body"> <p>Modal Content Goes Here</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> |
Це часткове подання містить розмітку для модального вікна, включно з його заголовком, вмістом і кнопками.
Сам вміст ви можете формувати на основі моделі, дані для якої можна передавати під час виклику часткового подання.
4. В основному поданні додайте виклик часткового подання за допомогою методу Html.Partial(). Наприклад:
|
1 |
@Html.Partial("MyModalPartial") |
Це включить вміст часткового подання у ваше основне подання.
Ось і все! Тепер під час натискання на кнопку або посилання, яке ви створили на кроці 2, має з’явитися модальне вікно з вмістом, який ви визначили в частковому поданні. Ви можете налаштувати зовнішній вигляд і поведінку модального вікна за допомогою різних класів і опцій Bootstrap.
Я сподіваюся, що вам сподобалося читати цю статтю, і вона виявилася легкою для розуміння. Будь ласка, дайте мені знати, якщо у вас є якісь коментарі або виправлення.
Так само вам може бути цікава попередня стаття – Як зробити список, що випадає, в Asp.Net.
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах