
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
У цьому уроці розглянемо приклад, як виконати видалення користувача з таблиці за допомогою JavaScript.
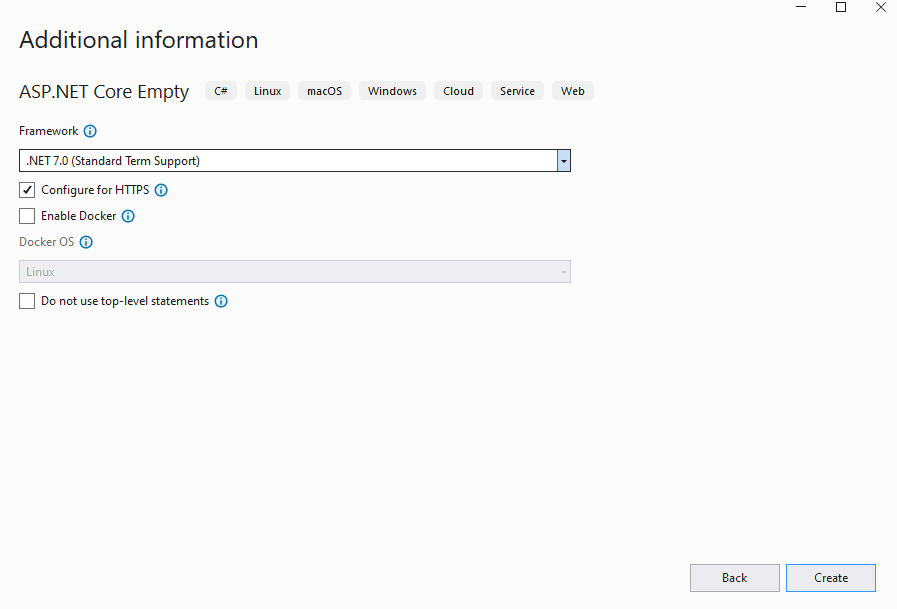
Щоб створити проект UsersCrud, запустіть Visual Studio і виберіть у меню File (Файл) – New Project (Створити Проект). Вкажіть шаблон проекту ASP.NET Core Web Application (Веб-додаток ASP.NET Core). Введіть UsersCrud, у полі Name, на наступній сторінці вкажіть Framework .Net 7.0 і натисніть кнопку Create:

Модель і Репозиторій
Модель для додатка UsersCrud буде заснована на списку користувачів. Створіть папку Models і додайте в неї файл класу на ім’я User.cs з таким вмістом:
|
1 2 3 4 5 6 7 |
public class User { public int Id { get; set; } public string Name { get; set; } public string Phone { get; set; } public DateTime BirthDate { get; set; } } |
Мені подобається забезпечувати узгоджений доступ до даних у застосунку з використанням патерну “Сховище” (Repository), у якому інтерфейс визначає властивості та методи, призначені для доступу до даних, а для роботи з механізмом зберігання даних застосовується клас реалізації. Перевага використання патерну “Сховище” пов’язана з полегшенням модульного тестування частини MVC додатка, а також із тим, що деталі, які стосуються зберігання даних, приховані від інших частин додатка.
Щоб створити інтерфейс сховища, створіть папку Interfaces і додайте в неї файл інтерфейсу на ім’я IUser.cs з таким вмістом:
|
1 2 3 4 5 6 |
public interface IUser { IEnumerable<User> GetAllUsers(); User GetUser(int userId); void RemoveUser(User user); } |
Створіть папку Repository і додайте в неї файл класу на ім’я UserRepository.cs з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
public class UserRepository : IUser { private List<User> users; public UserRepository() { users = new List<User>(20); string[] names = { "John", "Mary", "David", "Emma", "James", "Linda", "Michael", "Sarah", "Kevin", "Laura", "Richard", "Susan", "Christopher", "Nancy", "Daniel", "Karen", "Brian", "Lisa", "Matthew", "Angela" }; for (int i = 0; i < 10; i++) { users.Add(new User { Id = i + 1, Name = names[i % names.Length] + " " + (i + 1), Phone = $"+38 (097) 0{i}4-{i}3-6{i}", BirthDate = DateTime.Now.AddYears(-20 - i) }); } } public IEnumerable<User> GetAllUsers() { return users; } public User GetUser(int userId) { return users.FirstOrDefault(e => e.Id == userId)!; } public void RemoveUser(User user) { users.Remove(user); } } |
У цьому проекті ми збираємося зберігати об’єкти моделі в пам’яті, але вам не важко буде переробити його під інше сховище.
Додамо в клас Program оператор наступний оператор, щоб зареєструвати клас UserRepository як реалізацію для використання в якості залежностей інтерфейсу IUser:
|
1 |
builder.Services.AddSingleton<IUser, UserRepository>(); |
Цей рядок коду реєструє клас UserRepository із застосуванням методу AddSingleton. У результаті під час розпізнавання залежності інтерфейсу IUser вперше створюється одиночний об’єкт, який буде використовуватися для всіх наступних залежностей.
Контролер і Подання
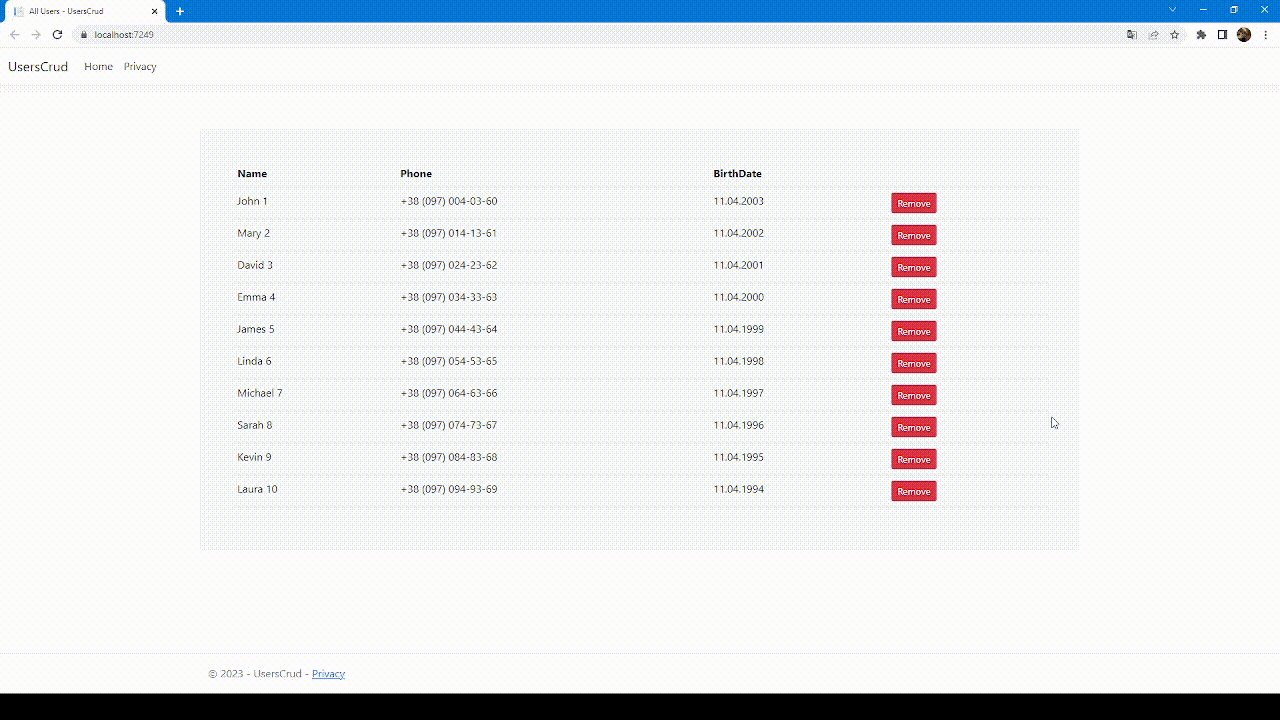
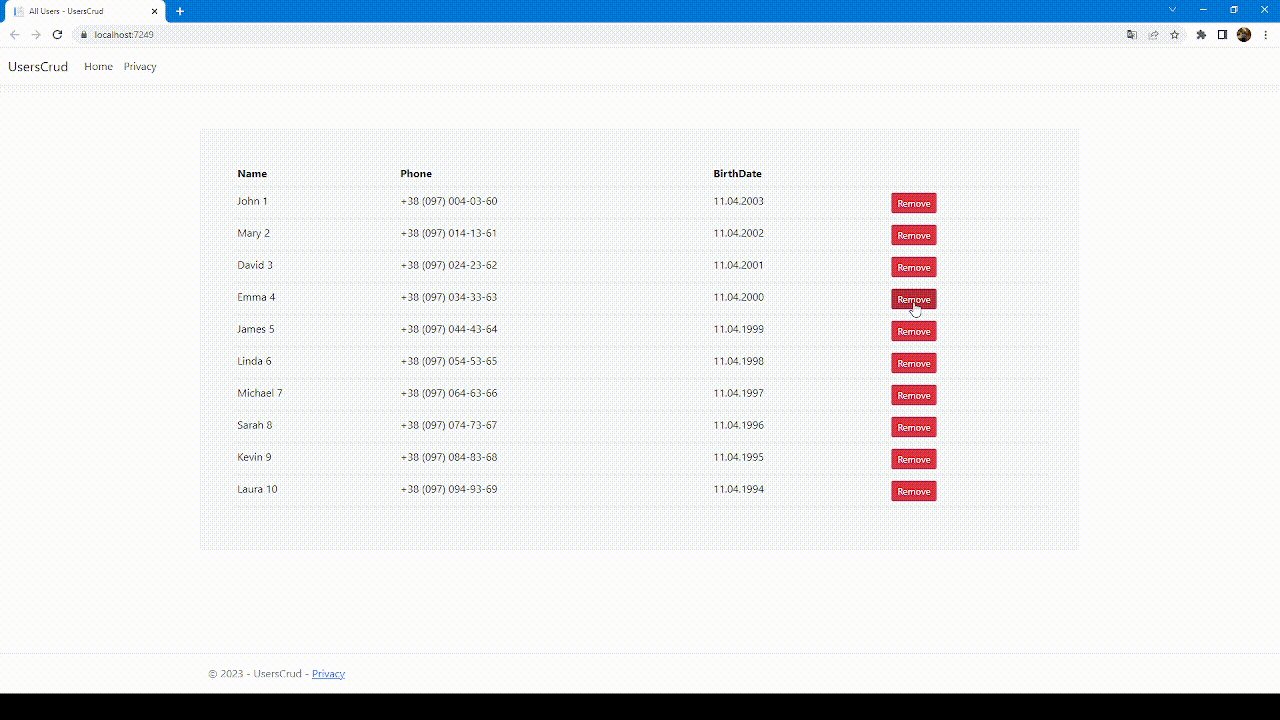
Основний акцент у цьому прикладі додатка зроблено на керуванні об’єктами користувачів, а саме: відображення у вигляді таблиці, можливість додавання і видалення.
Нам потрібен контролер, який отримуватиме НТТР-запити і транслюватиме їх в операції над об’єктами User, тож створимо папку Controllers, додамо до неї файл на ім’я HomeController.cs, з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
public class HomeController : Controller { private readonly IUser _users; public HomeController(IUser users) { _users = users; } [Route("/")] [HttpGet] public IActionResult Index() { return View(_users.GetAllUsers()); } [Route("/delete-user")] [HttpDelete] public IActionResult DeleteUser(int userId) { var currentUser = _users.GetUser(userId); if (currentUser is not null) { _users.RemoveUser(currentUser); return Ok(); } else { return NotFound(); } } } |
У папку Views / Home додамо подання Index.cshtml, з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
@{ ViewData["Title"] = "All Users"; } @model IEnumerable<User> <div class="row g-4 py-5 row-cols-1"> <div class="p-5 mb-4 bg-light rounded-3 ovx table-responsive"> <table class="table"> <tr><th>Name</th><th>Phone</th><th>BirthDate</th><th></th></tr> @foreach (var user in Model) { @*Обязательно прописываем данный атрибут С помощью него мы удалим данную строку, используя JavaScript*@ <tr data-rowid="@user.Id"> <td>@user.Name</td> <td>@user.Phone</td> <td>@user.BirthDate.ToShortDateString()</td> <td> @*Обязательно прописываем onClick и метод, который будет обрабатывать клик*@ <button onclick="deleteUser('@user.Id')" class="btn btn-sm btn-danger">Remove</button> </td> </tr> } </table> @await Html.PartialAsync("_Modal", "Delete the selected user?") <script> async function deleteUser(userId) { const btnYes = document.getElementById('btn-Yes'); const btnNo = document.getElementById('btn-No'); console.log(btnYes); $('#confirmModal').modal('show'); //Если нажали да, удаляем btnYes.onclick = () => { const deleteItem = fetch(`/delete-user/?userId=${userId}`, { method: 'DELETE' }) .then(response => { if (!response.ok) { throw new Error('Network response was not ok'); } //Удаляем строку document.querySelector("tr[data-rowid='" + userId + "']").remove(); //Закрываем модальное окно $('#confirmModal').modal('hide'); }) .catch(error => { console.error('There was a problem with the fetch operation:', error); // Обработка ошибки удаления }); } //Если нажали нет, скрываем btnNo.onclick = () => { $('#confirmModal').modal('hide'); } } </script> </div> </div> |
У папку Views / Shared додамо часткове подання _Modal.cshtml, з таким вмістом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@model string <div class="modal" id="confirmModal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Confirm action</h5> </div> <div class="modal-body"> <p>@Model</p> </div> <div class="modal-footer"> @*Обязательно прописываем ID*@ <button id="btn-Yes" class="btn btn-secondary">Delete</button> <button id="btn-No" class="btn btn-secondary" data-dismiss="modal">Cancel</button> </div> </div> </div> </div> |
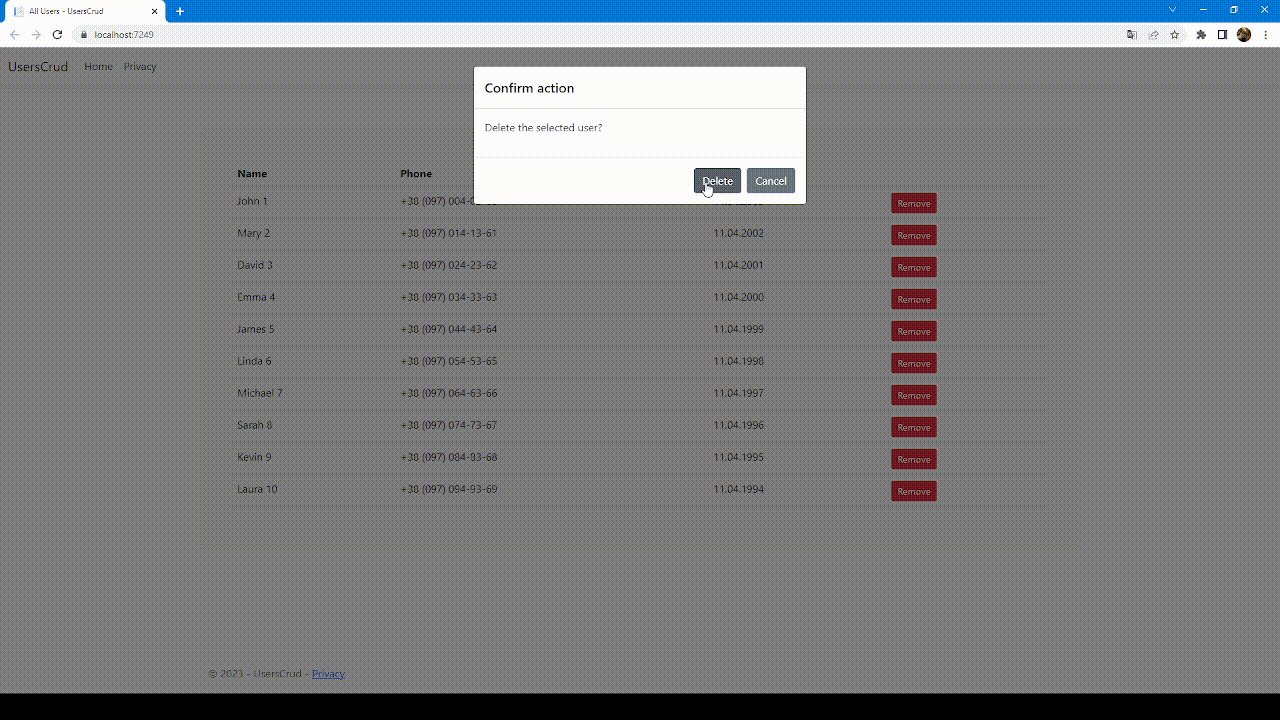
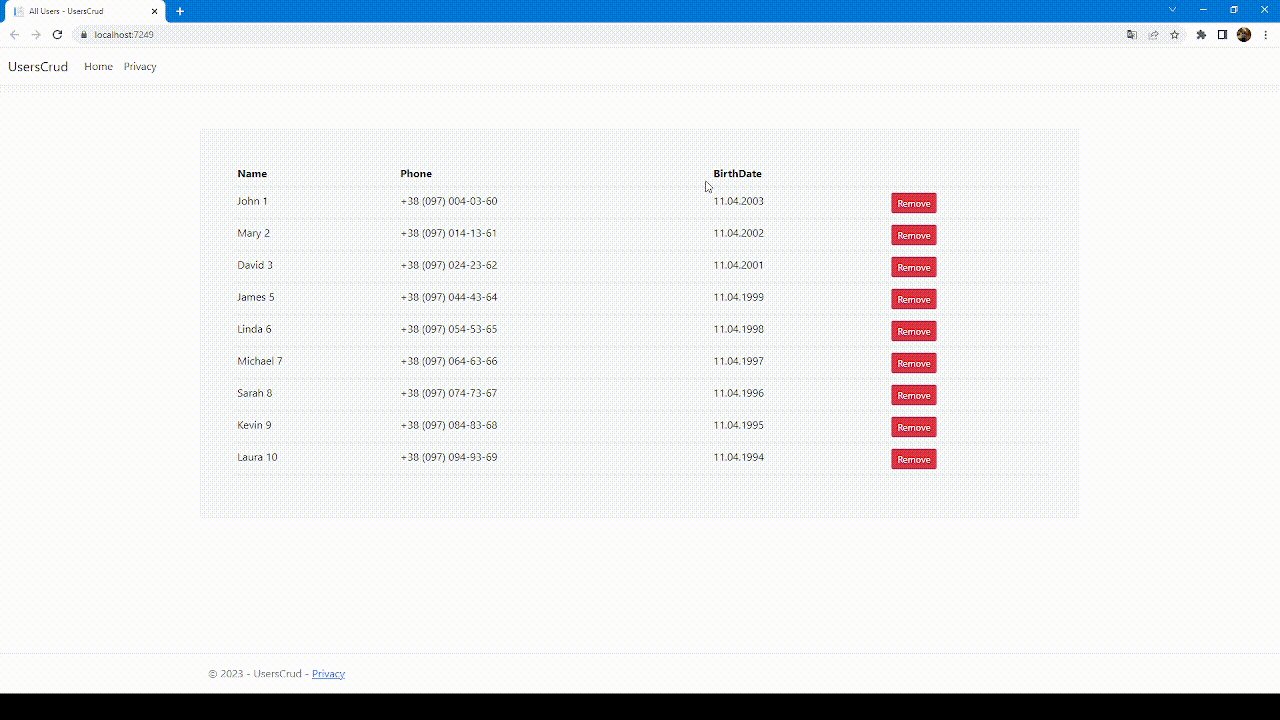
За допомогою цього часткового подання, ми зможемо підключати і відображати модальне вікно в різних частинах програми. Запустіть додаток і перевірте його роботу:

Я сподіваюся, що вам сподобалося читати цю статтю, і вона виявилася легкою для розуміння. Будь ласка, дайте мені знати, якщо у вас є якісь коментарі або виправлення.
Так само вам може бути цікава попередня стаття – Що таке майстер сторінка в Asp.net.
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах










