
[ Полезный рекламный блок ]
Попробуйте свои силы в игре, где ваши навыки программирования на C# станут решающим фактором. Переходите по ссылке 🔰.
У цій статті ми розглянемо як використовувати бібліотеку для спливаючих вікон – SweetAlert2, в Asp.Net Mvc Core проекті.
SweetAlert2 – це популярна бібліотека JavaScript для створення красивих та інтерактивних спливаючих вікон на веб-сторінках. Вона є доопрацьованою версією оригінальної бібліотеки SweetAlert і пропонує ще більше можливостей і гнучкості.
SweetAlert2 має простий та інтуїтивно зрозумілий API, який дає змогу створювати різноманітні діалогові вікна, попередження та підтвердження з мінімальними зусиллями. Вона підтримує різні настроювані параметри, як-от заголовок, текст, іконка, кольори, кнопки та анімації.
Для того що б була можливість працювати з усіма модальними вікнами, необхідно додати в Html сторінку:
Стилі:
https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.7.5/sweetalert2.css
Скрипти:
https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.7.5/sweetalert2.min.js
Створення та налаштування проекту
Щоб створити проєкт SweetalertModal, запустіть Visual Studio і виберіть у меню File (Файл) – New Project (Створити Проєкт). Вкажіть шаблон проекту ASP.NET Core Web Application (Веб-додаток ASP.NET Core). Введіть SweetalertModal, у полі Name, на наступній сторінці вкажіть Framework .Net 7.0 і натисніть кнопку Create.
Для початку створимо секцію для додавання стилів, для цього перейдемо в Views – Shared – _Layout.cshtml і додамо перед тегом </head>, що закривається, секцію для стилів:
|
1 |
@await RenderSectionAsync("Styles", required: false) |
Завантажений файл стилів і скриптів додамо у відповідні папки проєкту:
- wwwroot css sweetalert2.css
- wwwroot js sweetalert2.min.js
За замовчуванням у нас є контролер HomeController і сторінка Index.cshtml, змінимо її вміст таким чином:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> </div> @section Scripts{ <script> </script> <script src="~/js/sweetalert2.min.js"></script> } |
Усі приклади модальних вікон будемо вбудовувати в цю сторінку.
Використання модального вікна
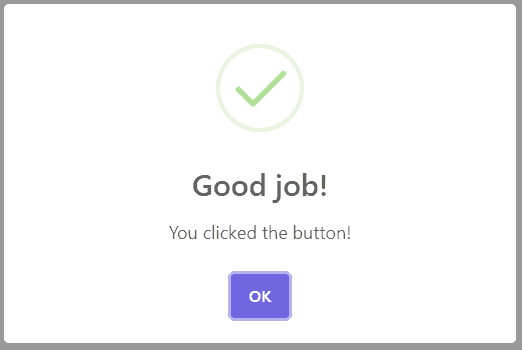
Щоб відобразити спливаюче вікно попередження, в якому зображення прапорця анімується і центрується, у файл Index.cshtml додамо такий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <form method="post" id="form1" class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button type="button" id="showAlert" class="btn btn-primary"> Basic alert </button> </div> </div> </form> </div> @section Scripts{ <script> document.getElementById('showAlert').addEventListener("click", function () { Swal.fire( 'Good job!', 'You clicked the button!', 'success' ); }); </script> <script src="~/js/sweetalert2.min.js"></script> } |
Запустимо додаток і перевіримо його роботу:

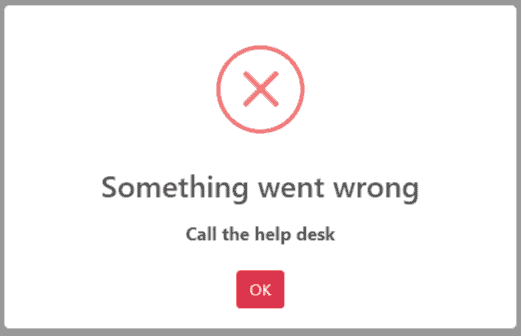
Модальне вікно помилки
Розглянемо приклад модального вікна з інформацією про помилку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="row"> <button type="button" id="showAlert3" class="btn btn-primary"> Modal </button> </div> </div> @section Scripts{ <script> document.getElementById('showAlert3').addEventListener("click", function () { const swalWithBootstrapButtons = Swal.mixin({ customClass: { confirmButton: 'btn btn-danger' }, buttonsStyling: false }); swalWithBootstrapButtons.fire({ title: 'Something went wrong', html: "<strong>Call the help desk</strong>", icon: 'error', allowOutsideClick: false, allowEscapeKey: false, reverseButtons: true }); }); </script> <script src="~/js/sweetalert2.min.js"></script> } |

Зверніть увагу на налаштування Js коду:
|
1 2 |
allowOutsideClick: false, allowEscapeKey: false, |
У цьому прикладі, ми забороняємо закриття модального вікна при клацанні поза вікном або натисканні на клавішу Escape.
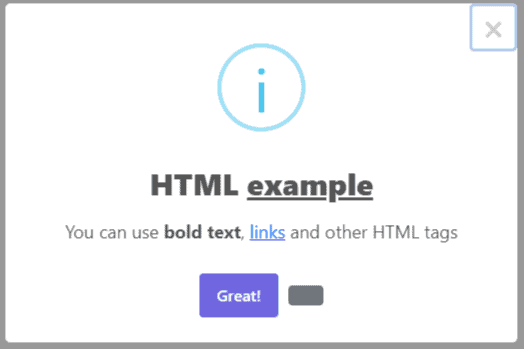
Модальне вікно з інформацією
Розглянемо приклад модального вікна з інформацією:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button type="button" onclick="showInfo()" class="btn btn-primary">Show Info</button> </div> </div> </div> </div> @section Scripts{ <script> function showInfo() { Swal.fire({ title: '<strong>HTML <u>example</u></strong>', icon: 'info', html: 'You can use <b>bold text</b>, ' + '<a href="//sweetalert2.github.io">links</a> ' + 'and other HTML tags', showCloseButton: true, showCancelButton: true, focusConfirm: false, confirmButtonText: '<i class="fa fa-thumbs-up"></i> Great!', confirmButtonAriaLabel: 'Thumbs up, great!', cancelButtonText: '<i class="fa fa-thumbs-down"></i>', cancelButtonAriaLabel: 'Thumbs down' }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |

Деякі вікна використовують іконки, тому можуть знадобитися додаткові посилання.
Надсилання користувацького введення на сервер
Розглянемо складніший приклад. Наприклад, нам необхідно видалити користувача за його Id. Тут безліч сценаріїв, Id може бути вже на сторінці в прихованому полі, у нашому випадку ми його вводимо самі.
Натискаємо кнопку видалити і в разі підтвердження видалення, відправляємо це значення в контролер Home, в дію Action.
Змінимо вміст Index.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <form id="myForm"> <input type="text" id="inputField" /> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> </div> </div> @section Scripts{ <script> document.getElementById('myForm').addEventListener('submit', function (event) { event.preventDefault(); // Prevent the default form submission const swalWithBootstrapButtons = Swal.mixin({ customClass: { confirmButton: 'btn btn-success', cancelButton: 'btn btn-danger' }, buttonsStyling: false }) swalWithBootstrapButtons.fire({ title: 'Are you sure?', text: "You won't be able to revert this!", icon: 'warning', showCancelButton: true, confirmButtonText: 'Yes, delete it!', cancelButtonText: 'No, cancel!', reverseButtons: true }).then((result) => { if (result.isConfirmed) { //Do something //Sending value to action submitForm(); swalWithBootstrapButtons.fire( 'Deleted!', 'Your file has been deleted.', 'success' ) } else if ( /* Read more about handling dismissals below */ result.dismiss === Swal.DismissReason.cancel ) { swalWithBootstrapButtons.fire( 'Cancelled', 'Your imaginary file is safe :)', 'error' ) } }) }); function submitForm() { var inputData = document.getElementById('inputField').value; // Send the user input to the controller using Fetch API fetch('/Home/Action', { method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' }, body: JSON.stringify(inputData) }) .then(response => response.json()) .then(data => { // Handle the response from the controller // ... }) .catch(error => { // Handle the error // ... }); } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Змінимо вміст HomeController.cs:
|
1 2 3 4 5 6 7 |
[HttpPost] public ActionResult Action([FromBody] string inputData) { // Process the user input // ... return RedirectToAction(nameof(Index)); // Redirect to another action or view } |
Запустимо додаток і перевіримо його роботу.
Надсилання користувацького введення з модального вікна на сервер
Досить багато інформації ми можемо запитувати у користувача в самому модальному вікні з подальшою необхідністю надсилання цих даних на сервер.
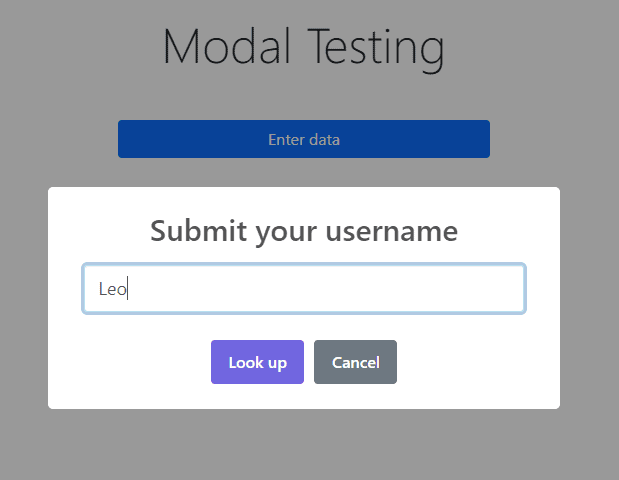
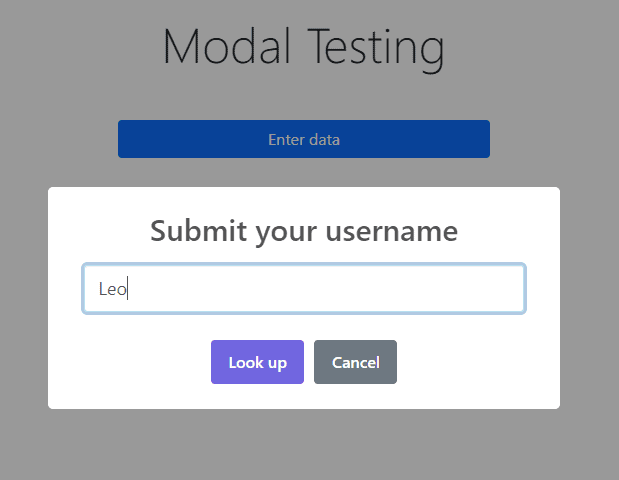
Розгляньмо приклад, у якому користувач вводить своє ім’я і ми його відправляємо на сервер. Після, повертаємо з сервера його ім’я і зображення (можна передавати більше інформації і повертати відповідно).
Змінимо вміст Index.cshtml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button onclick="submitData()" class="btn btn-primary">Enter data</button> </div> </div> </div> </div> @section Scripts{ <script> function submitData() { Swal.fire({ title: 'Submit your username', input: 'text', inputAttributes: { autocapitalize: 'off' }, showCancelButton: true, confirmButtonText: 'Look up', showLoaderOnConfirm: true, preConfirm: (login) => { return fetch(`/home/getusername?userName=${login}`) .then(response => { if (!response.ok) { throw new Error(response.statusText) } return response.json() }) .catch(error => { Swal.showValidationMessage( `Request failed: ${error}` ) }) }, allowOutsideClick: () => !Swal.isLoading() }).then((result) => { if (result.isConfirmed) { console.log(result); console.log(result.value); Swal.fire({ title: `${result.value.login}'s avatar`, imageUrl: result.value.avatar_url }) } }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Змінимо вміст HomeController.cs:
|
1 2 3 4 5 6 7 |
[HttpGet] public ActionResult GetUserName(string userName) { // Process the user input // ... return Json(new {login = userName, avatar_url = "https://cdn-icons-png.flaticon.com/512/149/149071.png" }); // Redirect to another action or view } |
Підтвердження дії
Після того як користувач щось зробив, наприклад, відредагував запис, додав новий або додав товар у кошик, можна відобразити спливаюче модальне вікно, яке через заданий час автоматично закриється. Розглянемо приклад:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@{ ViewData["Title"] = "Home Page"; } @section Styles{ <link rel="stylesheet" href="~/css/sweetalert2.css" /> } <div class="text-center"> <h1 class="display-4">Modal Testing</h1> </div> <div class="mt-3"> <div class="mt-5"> <div class="d-grid gap-2 col-6 mx-auto"> <div class="row"> <button onclick="submitData()" class="btn btn-primary">Submit</button> </div> </div> </div> </div> @section Scripts{ <script> function submitData() { Swal.fire({ position: 'top-end', icon: 'success', title: 'Your work has been saved', showConfirmButton: false, timer: 1500 }) } </script> <script src="~/js/sweetalert2.min.js"></script> } |
Запустимо додаток:

SweetAlert2 має докладну документацію і велику спільноту користувачів, що робить її легким і зручним інструментом для створення інтерактивних спливаючих вікон веб-додатків і сайтів.
Безліч інших прикладів (різні стилі оформлення, іконки, види модального вікна, вибір елементів зі списку, радіокнопки, текстові блоки тощо) використання цього модального вікна, читайте на офіційному сайті:
https://sweetalert2.github.io/#usage
Я надеюсь, что вам понравилось читать эту статью, и она оказалась легкой для понимания. Пожалуйста, дайте мне знать, если у вас есть какие-либо комментарии или исправления.
Так само вам може бути цікава попередня стаття – Бібліотека Humanizer. Бібліотека “Humanizer” є інструментом, призначеним для спрощення роботи з текстовим форматуванням у C#. Вона дає змогу виконувати людино-читабельне форматування різних типів даних, таких як дати, числа, часові інтервали та інші.
Ви хочете навчитися писати код мовою програмування C#?
Створювати різні інформаційні системи, що складаються з сайтів, мобільних клієнтів, десктопних додатків, телеграм-ботів тощо.
Переходьте до нас на сторінку Dijix і ознайомтеся з умовами навчання, ми спеціалізуємося тільки на індивідуальних заняттях, як для початківців, так і для просунутих програмістів. Ви можете взяти як одне заняття для опрацювання питання, що вас цікавить, так і кілька, для більш щільної роботи. Завдяки особистому кабінету, кожен студент підвищить якість свого навчання, у вашому розпорядженні:
- Доступ до пройденого матеріалу
- Тематичні статті
- Бібліотека книг
- Онлайн тестування
- Спілкування в закритих групах










![Як створити бібліотеку класів [C#] Як створити бібліотеку класів [C#]](https://dijix.com.ua/blog/wp-content/uploads/2023/02/1-1-150x150.png)